<vaadin-grid-pro>
⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-grid-pro>for the Vaadin versions 10 to 19.
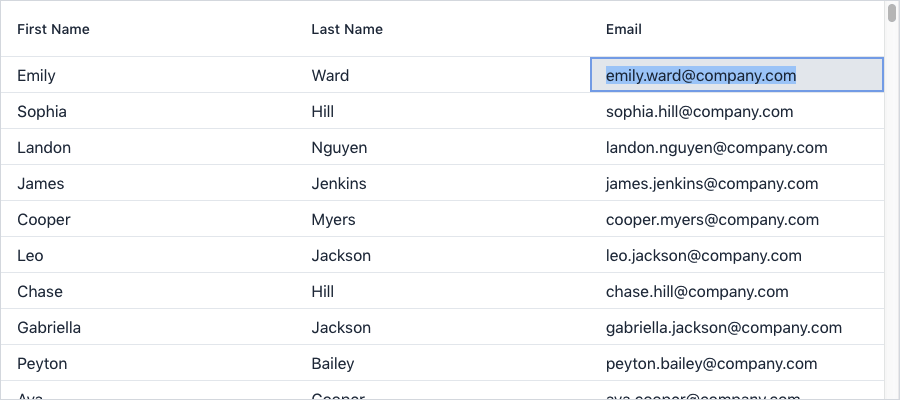
<vaadin-grid-pro> is a high quality data grid / data table Web Component with extended functionality, part of the Vaadin components.
Live Demo ↗
|
API documentation
<vaadin-grid-pro>
<vaadin-grid-pro-edit-column path="firstName" header="First Name"></vaadin-grid-pro-edit-column>
<vaadin-grid-pro-edit-column path="lastName" header="Last Name"></vaadin-grid-pro-edit-column>
<vaadin-grid-pro-edit-column path="email" header="Email"></vaadin-grid-pro-edit-column>
</vaadin-grid-pro>
<script>
// Populate the grid with data
const grid = document.querySelector('vaadin-grid-pro');
fetch('https://demo.vaadin.com/demo-data/1.0/people?count=200')
.then(res => res.json())
.then(json => grid.items = json.result);
</script>Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports compatible version
Install vaadin-grid-pro:
bower i vaadin/vaadin-grid-pro --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-grid-pro/vaadin-grid-pro.html">Polymer 3 and ES Modules compatible version
Install vaadin-grid-pro:
npm i @vaadin/vaadin-grid-pro --saveOnce installed, import it in your application:
import '@vaadin/vaadin-grid-pro/vaadin-grid-pro.js';Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-grid-pro.html -
The component with the Material theme:
theme/material/vaadin-grid-pro.html -
Alias for
theme/lumo/vaadin-grid-pro.html:vaadin-grid-pro.html
Running demos and tests in a browser
-
Fork the
vaadin-grid-prorepository and clone it locally. -
When in the
vaadin-grid-prodirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-grid-pro/demo
- http://127.0.0.1:3000/components/vaadin-grid-pro/test
Running tests from the command line
- When in the
vaadin-grid-prodirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.