JKCalendar
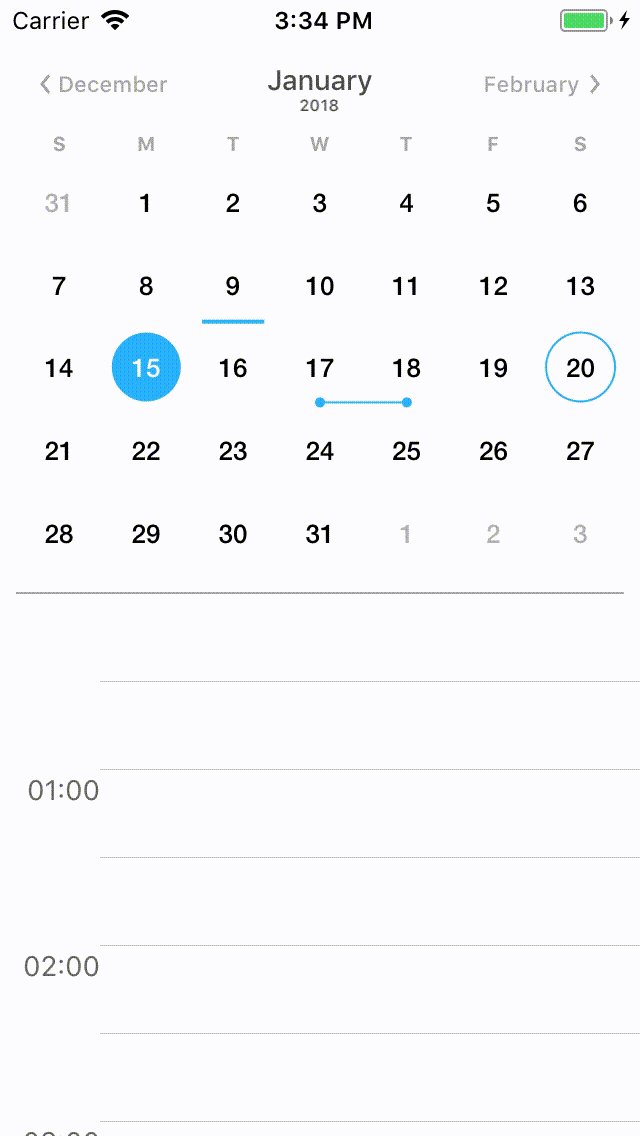
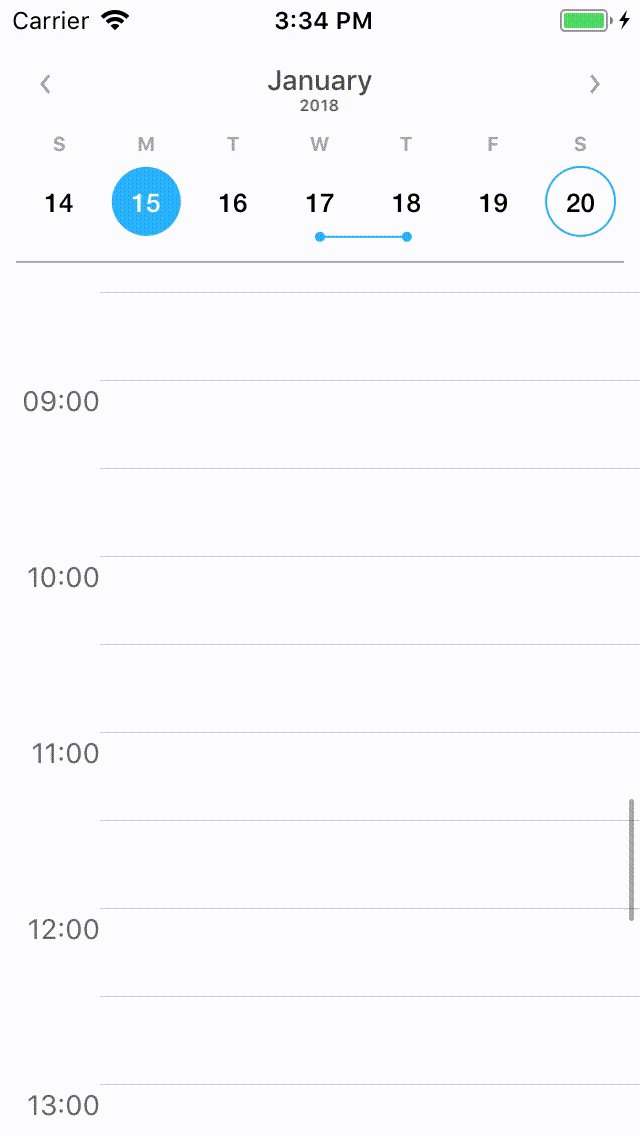
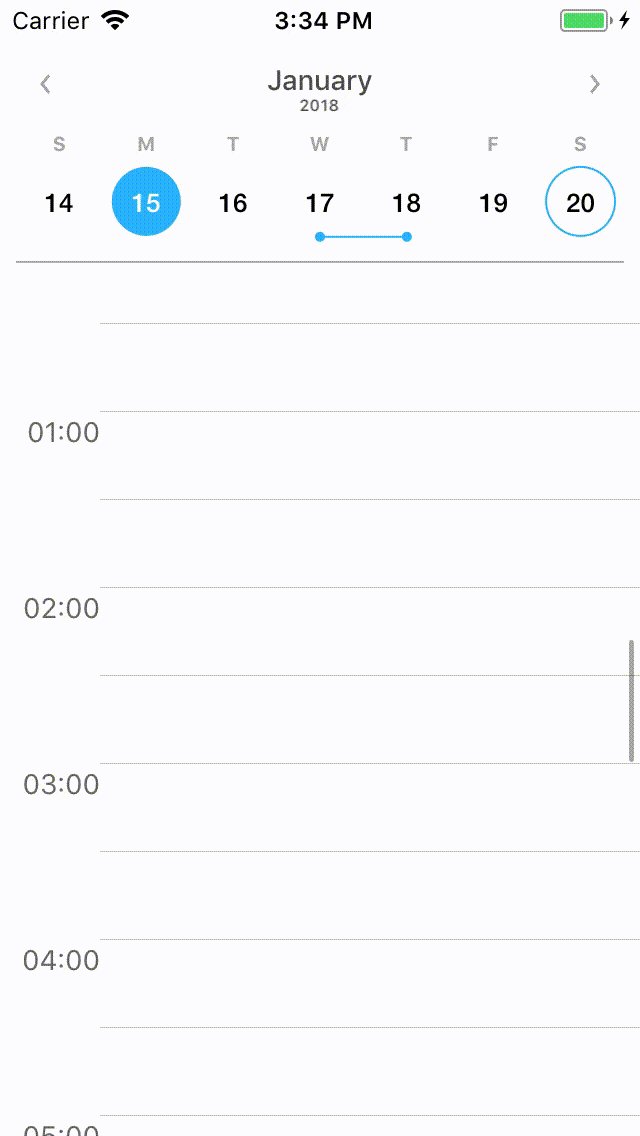
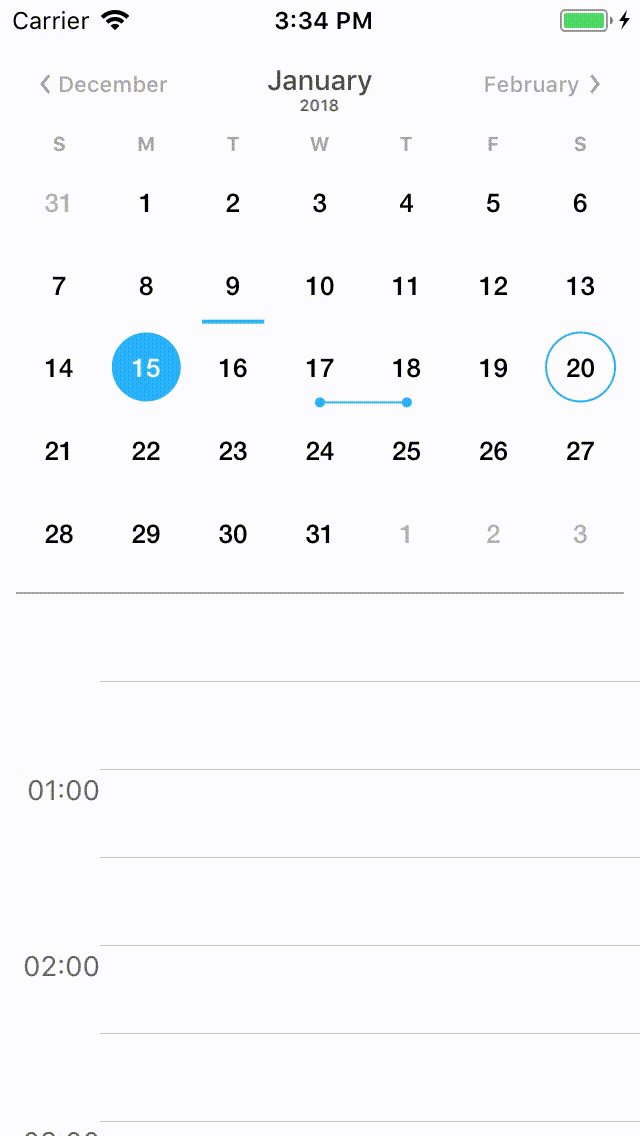
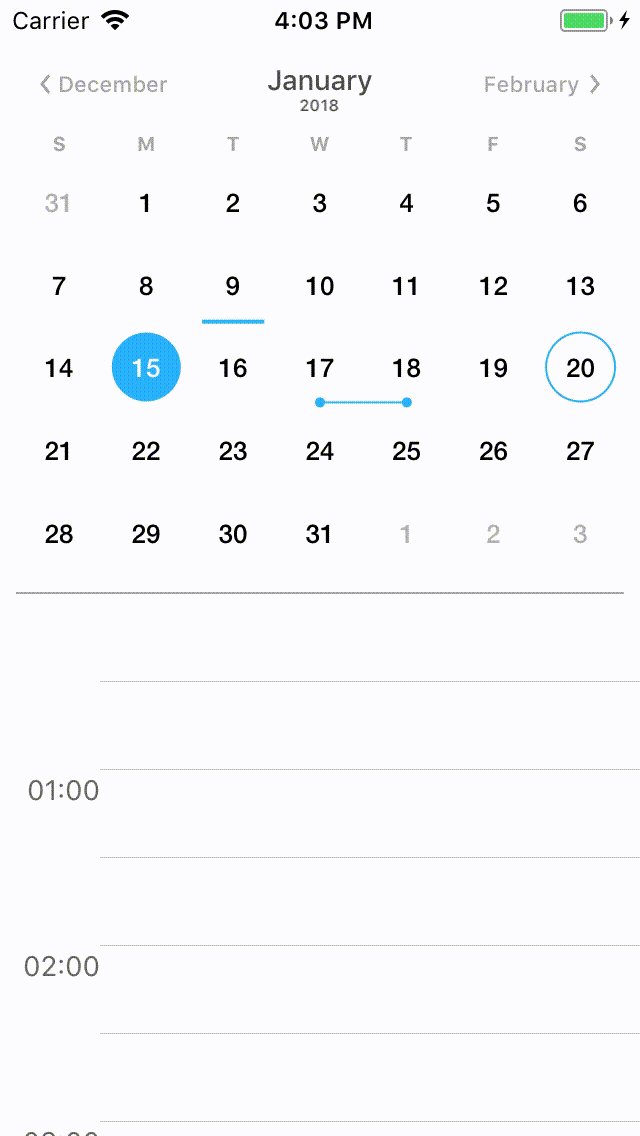
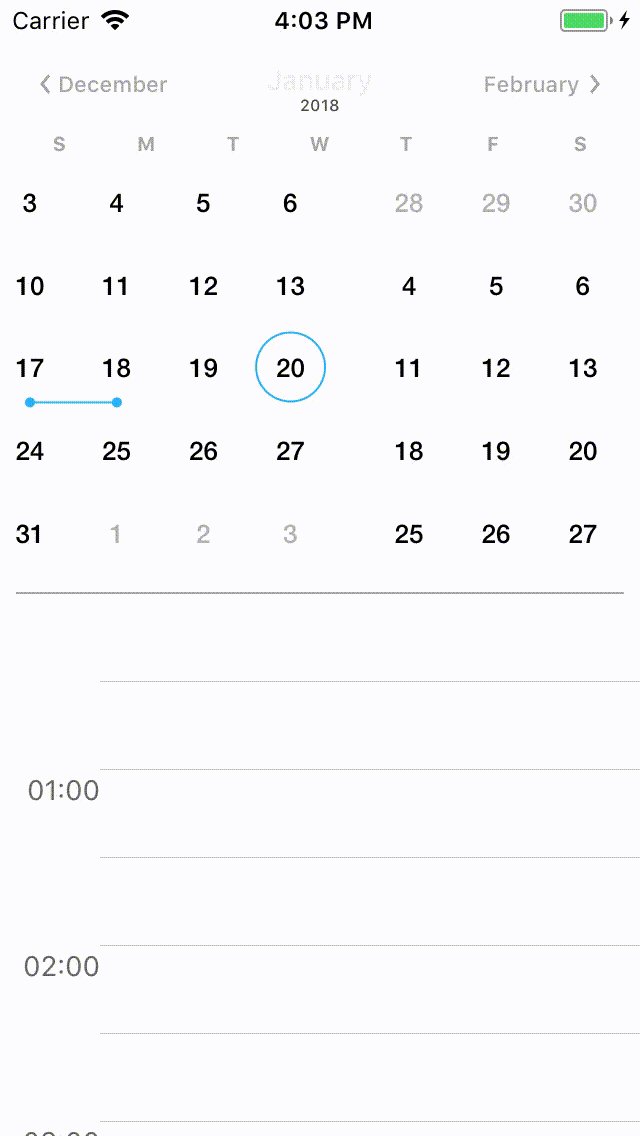
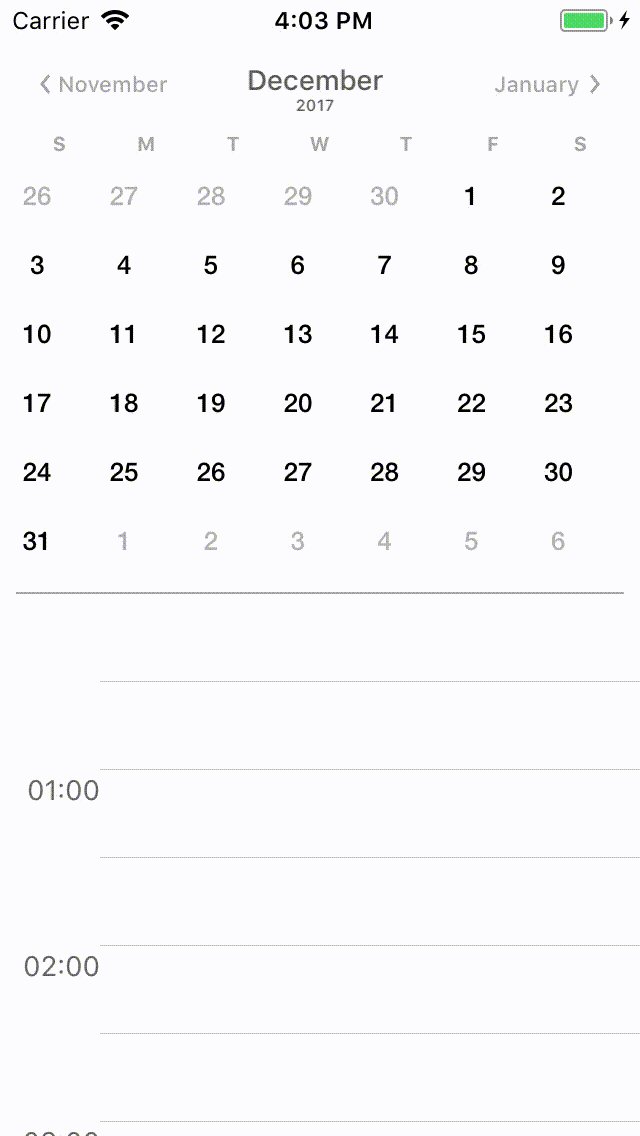
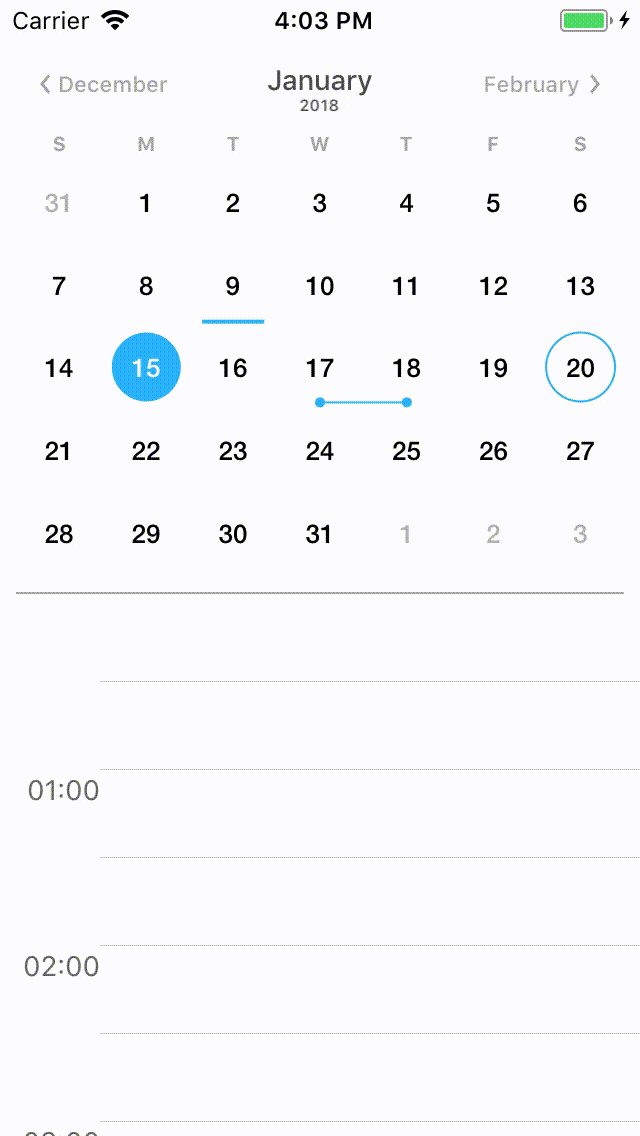
Screenshot
Requirements
- iOS 9.0+
- Xcode 8+
Installation
CocoaPods
To install add the following line to your Podfile:
pod 'JKCalendar'Carthage
To install add the following line to your Cartfile:
github "JoeCiou/JKCalendar"Usage
Firstley, import JKCalendar
import JKCalendarInitialization
Then, there are to two ways you can create JKCalendar:
- By storyboard, change class of any
UIViewto JKCalendar
Note: Set Module to JKCalendar.
- By code, using initializer.
let calendar = JKCalendar(frame: frame)Mark
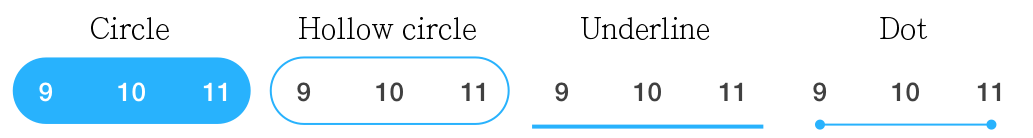
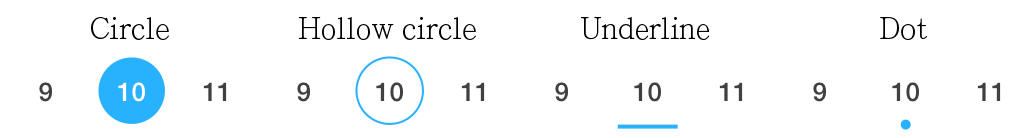
public enum JKCalendarMarkType{
case circle
case hollowCircle
case underline
case dot
}For single mark:

Examples
Firstley, Setup data source:
calendar.dataSource = selfFor single mark:
func calendar(_ calendar: JKCalendar, marksWith month: JKMonth) -> [JKCalendarMark]? {
let today = JKDay(date: Date())
if today == month{
return [JKCalendarMark(type: .underline, day: today, color: UIColor.red)]
}else{
return nil
}
}For continuous mark:
func calendar(_ calendar: JKCalendar, continuousMarksWith month: JKMonth) -> [JKCalendarContinuousMark]?{
let markStartDay = JKDay(year: 2017, month: 9, day: 3)!
let markEndDay = JKDay(year: 2017, month: 9, day: 12)!
if markStartDay == month || markEndDay == month{
return [JKCalendarContinuousMark(type: .circle, start: markStartDay, end: markEndDay, color: UIColor.red)]
}else{
return nil
}
}License
The MIT License (MIT)
copyright (c) 2017 Joe Ciou