Mozaïk time widgets
⚠️ This branch holds the code for Mozaïk v2, if you're looking for v1, please have a look at the dedicated branch.
Time — Clock
Show analog clock from local or another timezone.
parameters
| key | required | description |
|---|---|---|
title |
no | Title of the widget. Prefix it with :: to format with Moment. |
timezone |
no | Name of the timezone, like America/Los_Angeles. See http://momentjs.com/timezone/ for possible values. Defaults to local time.
|
info |
no | Free textual value to show within clock. Special values are: timezone, date, time. |
sunRise |
no | Local time when sun rises (used for day/night indicator). Defaults to 6:00. |
sunSet |
no | Local time when sun sets (used for day/night indicator). Defaults to 18:00. |
usage
#
# Displaying date info
#
- extension: time
widget: Clock
info: date
columns: 1
rows: 1
x: 0
y: 0
#
# Displaying timezone info
#
- extension: time
widget: Clock
info: timezone
timezone: America/Los_Angeles
columns: 1
rows: 1
x: 1
y: 0
#
# Displaying custom info
#
- extension: time
widget: Clock
info: Time is money!
columns: 1
rows: 1
x: 2
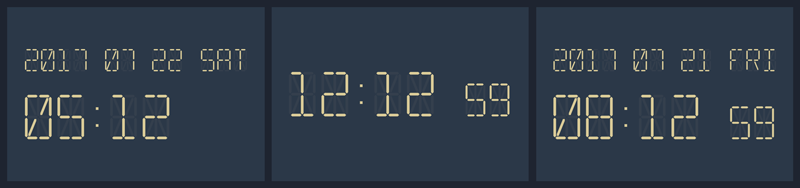
y: 0Time — DigitalClock
Show digital clock from local or another timezone.
parameters
| key | required | default | description |
|---|---|---|---|
displayDate |
no | true |
Enable/disable date display. |
displaySeconds |
no | true |
Enable/disable seconds display. |
timezone |
no | Name of the timezone, like America/Los_Angeles. See http://momentjs.com/timezone/ for possible values. Defaults to local time. |
usage
- extension: time
widget: DigitalClock
columns: 1
rows: 1
x: 0
y: 0
#
# Disabling time seconds
#
- extension: time
widget: DigitalClock
displaySeconds: false
columns: 1
rows: 1
x: 1
y: 0
#
# Disabling date
#
- extension: time
widget: DigitalClock
displayDate: false
columns: 1
rows: 1
x: 2
y: 0