react-native-webbrowser
A cross-platform (iOS / Android), full-featured in-app web browser component for React Native that is highly customizable. Currently you can hide the address-, status- and toolbar. Additionally the foreground and background colors can be modified.
Install
npm i react-native-webbrowser --saveUsage
Here is an extensive overview of the component usage.
class SampleApp extends Component {
render() {
return (
<View style={{paddingTop:20, flex:1}}>
<Webbrowser
url="https://your-url.com"
hideHomeButton={false}
hideToolbar={false}
hideAddressBar={false}
hideStatusBar={false}
foregroundColor={'#efefef'}
backgroundColor={'#333'}
onActionButton={(firstUrl, loader) => {
// do something
// you can load the first url with loader(firstUrl);
}}
renderHomeButton={(style) => {
// custom action button
return (
<View style={[]}>
<Text style={{color:'white'}}>Done</Text>
</View>
)
}}
/>
</View>
);
}
}Props
-
url - stringrequired, web address -
hideAddressBar - booloptional, hides the address bar / address input -
hideStatusBar - booloptional, hides the status bar / site title -
hideToolbar - booloptional, hides the toolbar (nav bar) -
hideHomeButton - booloptional, hides just the home button from the toolbar -
hideActivityIndicator - booloptional, hides the activity indicator (loading) overlay -
foregroundColor - stringoptional, sets the forground color of text and icon elements -
backgroundColor - stringoptional, sets the background color -
onNavigationStateChange - function(navState)optional, url change callback -
onShouldStartLoadWithRequest - function(event)optional, return false if the request should be stopped -
onActionButton - function(firstUrl, loader)optional, handle touch on action button -
renderHomeButton - function(fallbackStyle)optional, return your custom component for action button
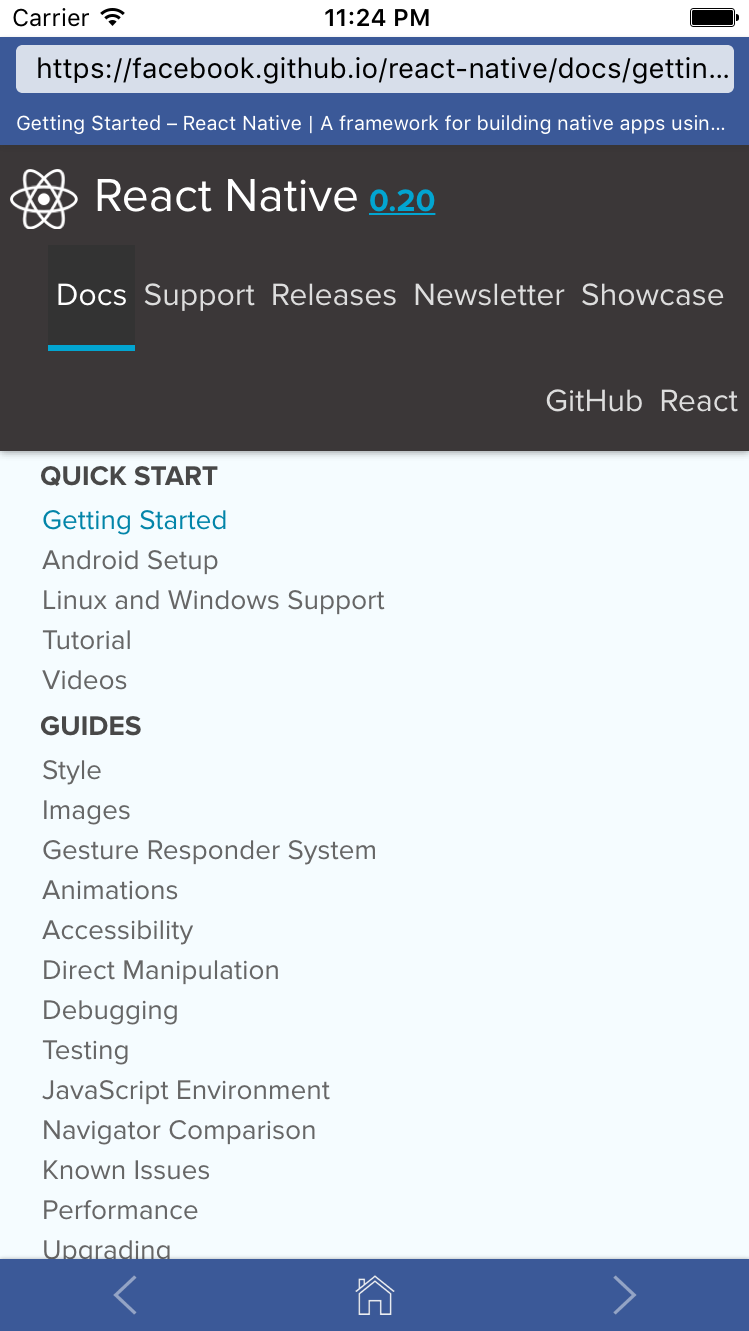
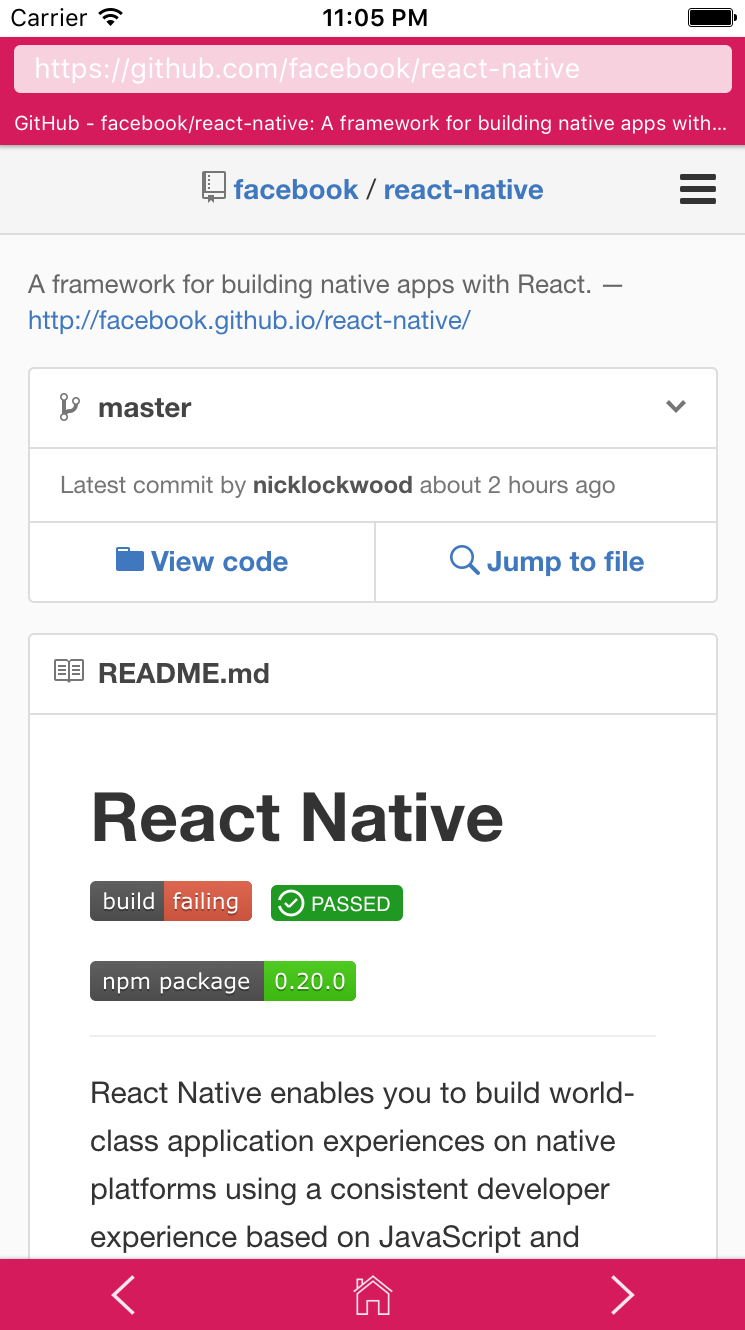
Screenshots
- Before