Blazor Internationalization(I18n) Text 
📝 Summary
This package is another way to localize text in your Blazor Web App!
🎁 Features
- Both Blazor Server and WebAssembly are supported.
- In Blazor Wasm, it works even on a static web host. (The ASP.NET Core host isn't required)
- Only needs plain text editor - no need for .resx
- Static Typing - IntelliSense, Code Hint...
- It supports Blazor components libraries. You can create NuGet packages of your libraries that are localized with "Blazor I18nText".
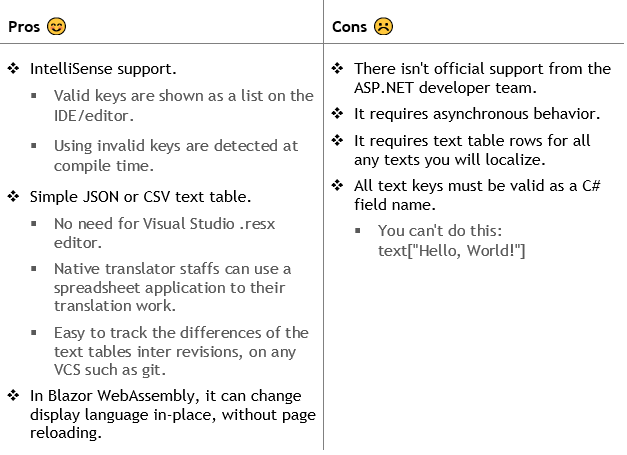
📢 Notice
Blazor WebAssembly has started localization support officially since v.3.2 preview 4. It is based on .NET Standard IStringLocalizer and satellite assemblies with .resx.
However, I will continue to develop and maintain this package, because this package still has some advantages over .NET standard implementation.
Supported versions
| .NET Ver. | Blazor I18n Text Ver. |
|---|---|
| v.6.0, 7.0 | v.12 (Recommended), v.11 |
| v.5.0 | v.12 (Recommended), v.11, v.10, v.9 |
| v.3.x | v.12 (Recommended), v.11, v.10, v.9 |
🚀 Quick Start
Step.1 - Add Package
Add Toolbelt.Blazor.I18nText NuGet package to your Blazor app project, like this.
$ dotnet add package Toolbelt.Blazor.I18nText
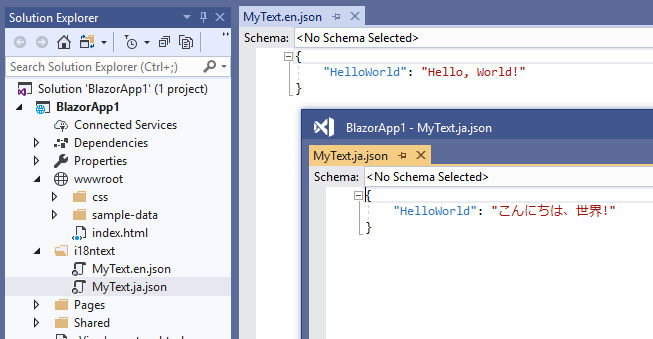
Step.2 - Create localized text source files as JSON or CSV
Add localized text source files for each language in an i18ntext folder under the project folder.
The localized text source files must be simple key-value only JSON file, like in the example below:
{
"Key1": "Localized text 1",
"Key2": "Localized text 2",
...
}or, 2 columns only CSV file without header row like a bellow example.
Key1,Localized text 1
Key2,Localized text 2
And, the naming rule of localized text source files must be the following:
<Text Table Name>.<Language Code>.{json|csv}
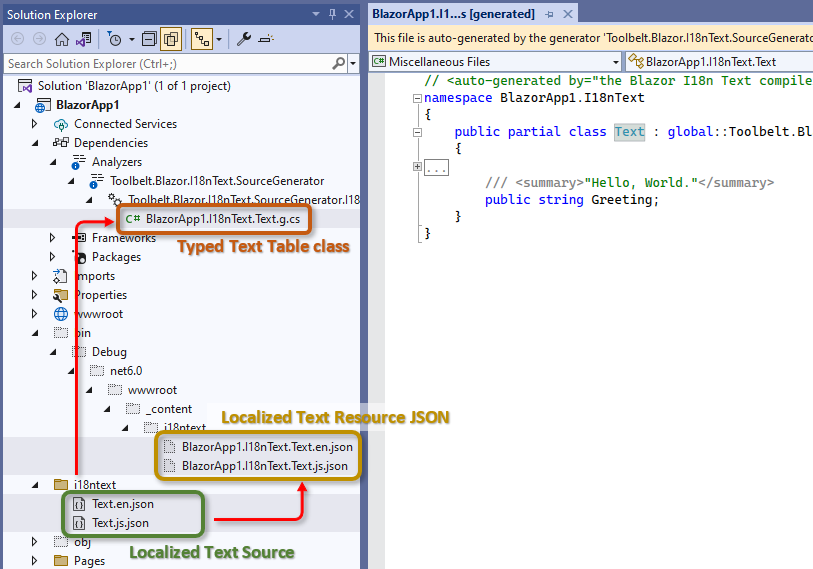
Step.3 - Build the project whenever localized text source files are created or updated.
Basically, after creating or updating those localized text source files, you have to build your Blazor app project.(*-1)
After that, "Typed Text Table class" C# source code will be generated by the C# "source generator" feature.
And also, "Localized Text Resource JSON" files will be generated in the output folder.
(*-1) Note 1 - for Visual Studio IDE users:
On Visual Studio IDE, the source generator will work automatically in a background process.
Therefore, Visual Studio IDE users are usually not needed to build the project explicitly.
Localized text source files (.json or .csv) are recompiled into "Typed Text Table class" and "Localized Text Resource JSON" files automatically whenever users change and save them.
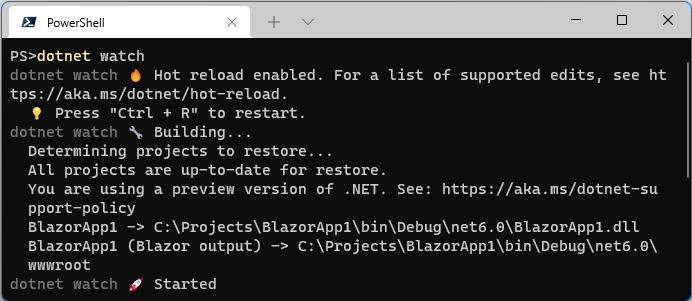
(*-1) Note 2 - for dotnet CLI users:
When you are developing on dotnet CLI and want to recompile localized text source files automatically whenever those localized text source files (.json or .csv) are changed, you can use the dotnet watch command.
$ dotnet watchAfter entering that dotnet CLI command, the command window will stay in execution mode and watch localized text source files changing.
When that dotnet CLI detects localized text source files changing, the dotnet CLI will recompile localized text source files into "Typed Text Table class" and "Localized Text Resource JSON" files.
For more details on previous versions and platforms, please see the following link.
Step.4 - Configure your app to use I18nText service
Edit the "Program.cs" file to register "I18nText" service, like this.
// in your Program.cs
using Toolbelt.Blazor.Extensions.DependencyInjection; // 👈 Add this, and...
...
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddI18nText(); // 👈 Add this.
...Step.5 - Get the "Text Table" object in your Blazor component
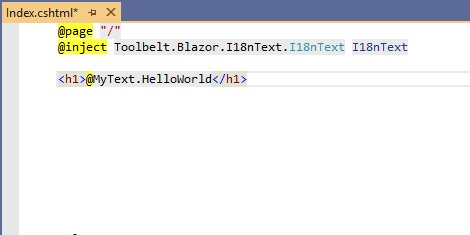
Open your Blazor component file (.razor) inside any editor, and do the following:
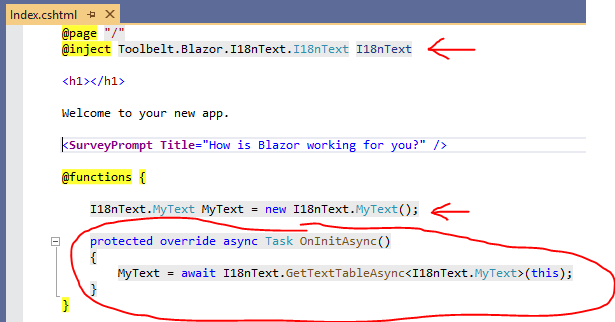
- Inject
Toolbelt.Blazor.I18nText.I18nTextservice into the component.
@inject Toolbelt.Blazor.I18nText.I18nText I18nText- Add a field of the Text Table class generated from localized text source files, and assign the default instance.
@code {
I18nText.MyText MyText = new I18nText.MyText();Note: The namespace of the Text Table class is <default namespace of your Blazor project> + "I18nText".
- Override
OnInitiallizedAsync()method of the Blazor component, and assign a Text Table object that's a return value ofGetTextTableAsync<T>()method ofI18nTextservice instance to the Text Table field.
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);Step.6 - Use the Text Table
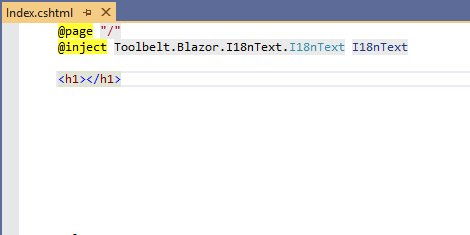
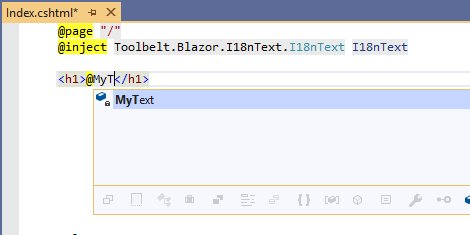
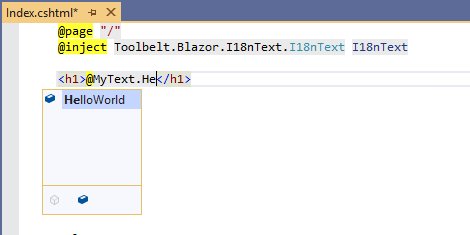
After doing these steps, you can reference a field of the Text Table object to get localized text.
If you are using Visual Studio in Windows OS and Blazor extensions are installed in that Visual Studio, you can get "IntelliSense" and "Document comment" support.
Note: Text Table object allows you to get localized text by key string dynamically, with indexer syntax, like this.
<h1>@MyText["HelloWorld"]</h1>If you make some mistakes that typo of key string, it will just return the key string as is without any runtime exceptions.
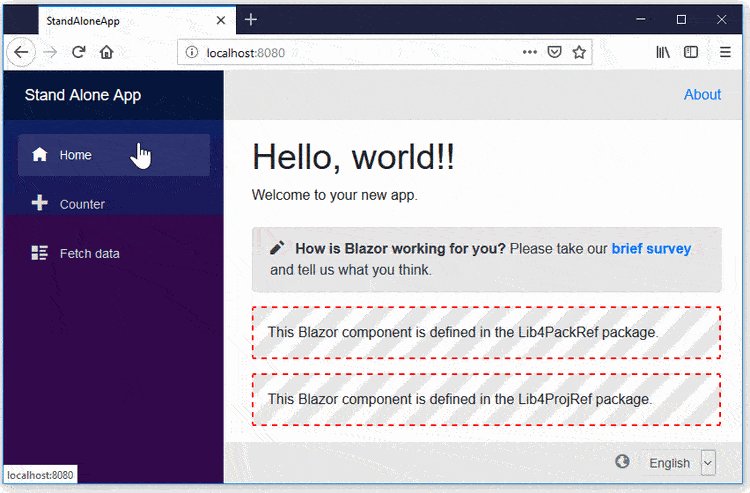
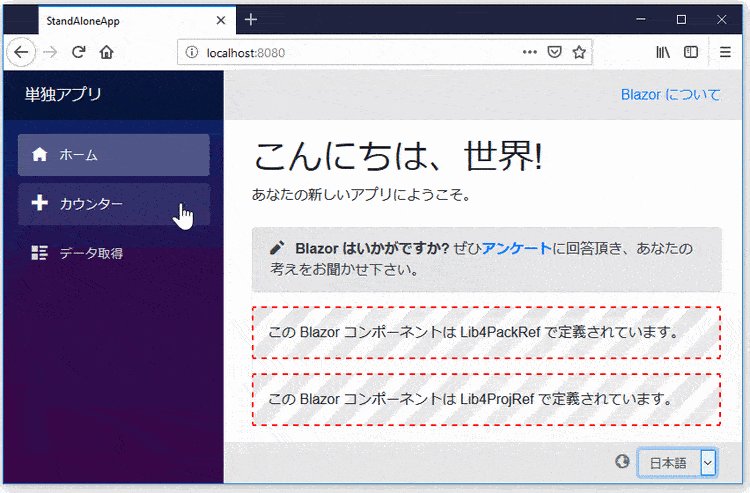
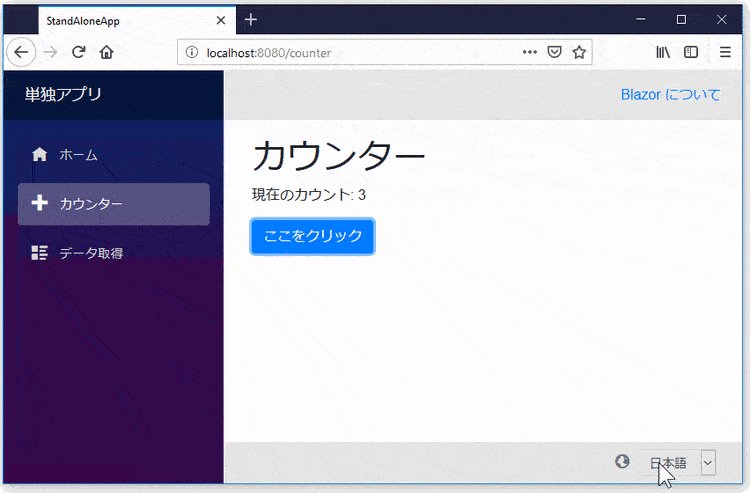
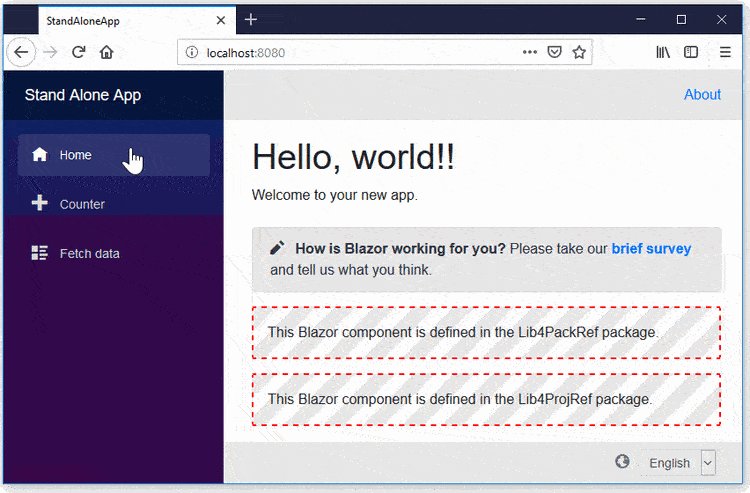
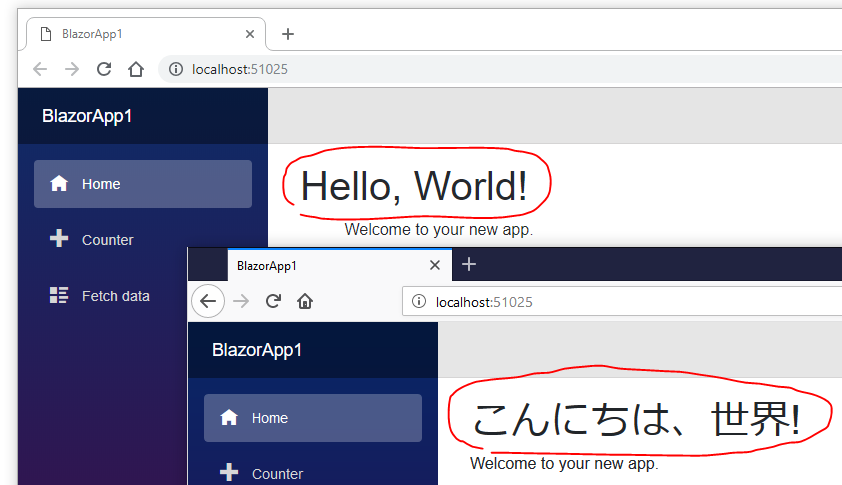
Step.7 - Run it!
Build and run your Blazor app.
The I18nText service detects the language settings of the Web browser, and reads the localized text resource JSON which is most suitable for the language detected.
More information for Blazor server app
I recommend enabling "Request Localization" middleware inside Blazor server app, like this:
// in the Startup class
...
public void ConfigureServices(IServiceCollection services)
{
services.Configure<RequestLocalizationOptions>(options => {
var supportedCultures = new[] { "en", "ja" };
options.DefaultRequestCulture = new RequestCulture("en");
options.AddSupportedCultures(supportedCultures);
options.AddSupportedUICultures(supportedCultures);
});
...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseRequestLocalization();
...This code makes the result of server-side pre-rendering to be suitable for "Accept-Language" header value in a request from clients.
📌 Limitations
The following features are not supported in this version of I18Text library.
- Integration with ASP.NET Core localization (
IStringLocalizer<T>support) - Localize validation message
- Plural form support
- Text formatting by placeholder.
- Integration with
System.Globalization.Culture.CurrentUICulture.
The following features will not be supported forever, because these features are not the scope of this library, I think.
- Formatting of date, time, currency. (These features will be provided by
System.Globalization.Culture.)
⚙️ Configuration
🛠️ API Reference
Please see also "API Reference" on GitHub.
🎉 Release Notes
Release notes are here.