BitBag SyliusElasticsearchPlugin
At BitBag we do believe in open source. However, we are able to do it just because of our awesome clients, who are kind enough to share some parts of our work with the community. Therefore, if you feel like there is a possibility for us to work together, feel free to reach out. You will find out more about our professional services, technologies, and contact details at https://bitbag.io/.
Like what we do? Want to join us? Check out our job listings on our career page. Not familiar with Symfony & Sylius yet, but still want to start with us? Join our academy!
Table of Content
Overview
Working Sylius Elasticsearch integration based on FOSElasticaBundle. The main goal of this plugin is to support filtering products by options, attributes, taxons, channels and name in the front product list page. It totally replaces the default Sylius sylius_shop_product_index route.
If you are curious about the details of this plugin, read this Medium blog post and watch the video below.
What is more, the plugin has a nice Sylius-oriented architecture that allows mapping resources to the Elastic document easier. It is flexible as well, so that you can customize the existing features for your specific business needs.
We are here to help
This open-source plugin was developed to help the Sylius community. If you have any additional questions, would like help with installing or configuring the plugin, or need any assistance with your Sylius project - let us know!
Installation
We work on stable, supported and up-to-date versions of packages. We recommend you to do the same. If you use Sylius 1.4, you might get a compatibility issue for Pagerfanta. Please read this issue in order to proceed with a workaround.
Note: This Plugin supports ElasticSearch 7.0 and above. If you're looking for ElasticSearch Plugin for older versions check SyliusElasticSearchPlugin in version 1.x.
$ composer require bitbag/elasticsearch-plugin --no-scriptsAdd plugin dependencies to your config/bundles.php file:
return [
...
FOS\ElasticaBundle\FOSElasticaBundle::class => ['all' => true],
BitBag\SyliusElasticsearchPlugin\BitBagSyliusElasticsearchPlugin::class => ['all' => true],
];Use trait BitBag\SyliusElasticsearchPlugin\Model\ProductVariantTrait in an overridden ProductVariant entity class. see how to overwrite a sylius model
also Use BitBag\SyliusElasticsearchPlugin\Model\ProductVariantInterface interface in ProductVariant entity class.
The final effect should look like the following:
use BitBag\SyliusElasticsearchPlugin\Model\ProductVariantInterface as BitBagElasticsearchPluginVariant;
use BitBag\SyliusElasticsearchPlugin\Model\ProductVariantTrait;
use Sylius\Component\Core\Model\ProductInterface;
use Sylius\Component\Core\Model\ProductVariantInterface as BaseProductVariantInterface;
class ProductVariant extends BaseProductVariant implements BaseProductVariantInterface, BitBagElasticsearchPluginVariant
{
use ProductVariantTrait;
...
}
Import required config in your config/packages/_sylius.yaml file:
# config/packages/_sylius.yaml
imports:
...
- { resource: "@BitBagSyliusElasticsearchPlugin/Resources/config/config.yml" }Import routing on top of your config/routes.yaml file:
# config/routes.yaml
bitbag_sylius_elasticsearch_plugin:
resource: "@BitBagSyliusElasticsearchPlugin/Resources/config/routing.yml"...and set up the redirection from the default Sylius shop products index page on top of your config/routes/sylius_shop.yaml
file.
# config/routes/sylius_shop.yaml
redirect_sylius_shop_product_index:
path: /{_locale}/taxons/{slug}
controller: Symfony\Bundle\FrameworkBundle\Controller\RedirectController::redirectAction
defaults:
route: bitbag_sylius_elasticsearch_plugin_shop_list_products
permanent: true
requirements:
_locale: ^[a-z]{2}(?:_[A-Z]{2})?$
slug: .+
...and update installed assets with the following command:
$ bin/console assets:install
...and remove the default ElasticSearch index (app) defined by FOSElasticaBundle in config/packages/fos_elastica.yaml:
fos_elastica:
clients:
default: { host: localhost, port: 9200 }
indexes:
app: ~
should become:
fos_elastica:
clients:
default: { host: localhost, port: 9200 }
In the end, with an elasticsearch server running, execute following commands:
$ bin/console cache:clear
$ bin/console fos:elastica:populate
Note: If you are running it on production, add the -e prod flag to this command. Elastic are created with environment suffix.
Configuring Webpack
- Import plugin's
webpack.config.jsfile
// webpack.config.js
const [ bitbagElasticSearchShop ] = require('./vendor/bitbag/elasticsearch-plugin/webpack.config.js')
...
module.exports = [..., bitbagElasticSearchShop];- Add new packages in
./config/packages/assets.yaml
# config/packages/assets.yaml
framework:
assets:
packages:
# ...
elasticsearch_shop:
json_manifest_path: '%kernel.project_dir%/public/build/bitbag/elasticsearch/shop/manifest.json'- Add new build paths in
./config/packages/webpack_encore.yml
# config/packages/webpack_encore.yml
webpack_encore:
builds:
# ...
elasticsearch_shop: '%kernel.project_dir%/public/build/bitbag/elasticsearch/shop'- Add encore functions to your templates
{# @SyliusShopBundle/_scripts.html.twig #}
{{ encore_entry_script_tags('bitbag-elasticsearch-shop', null, 'elasticsearch_shop') }}
{# @SyliusShopBundle/_styles.html.twig #}
{{ encore_entry_link_tags('bitbag-elasticsearch-shop', null, 'elasticsearch_shop') }}- Run
yarn encore devoryarn encore production
Usage
Rendering the shop products list
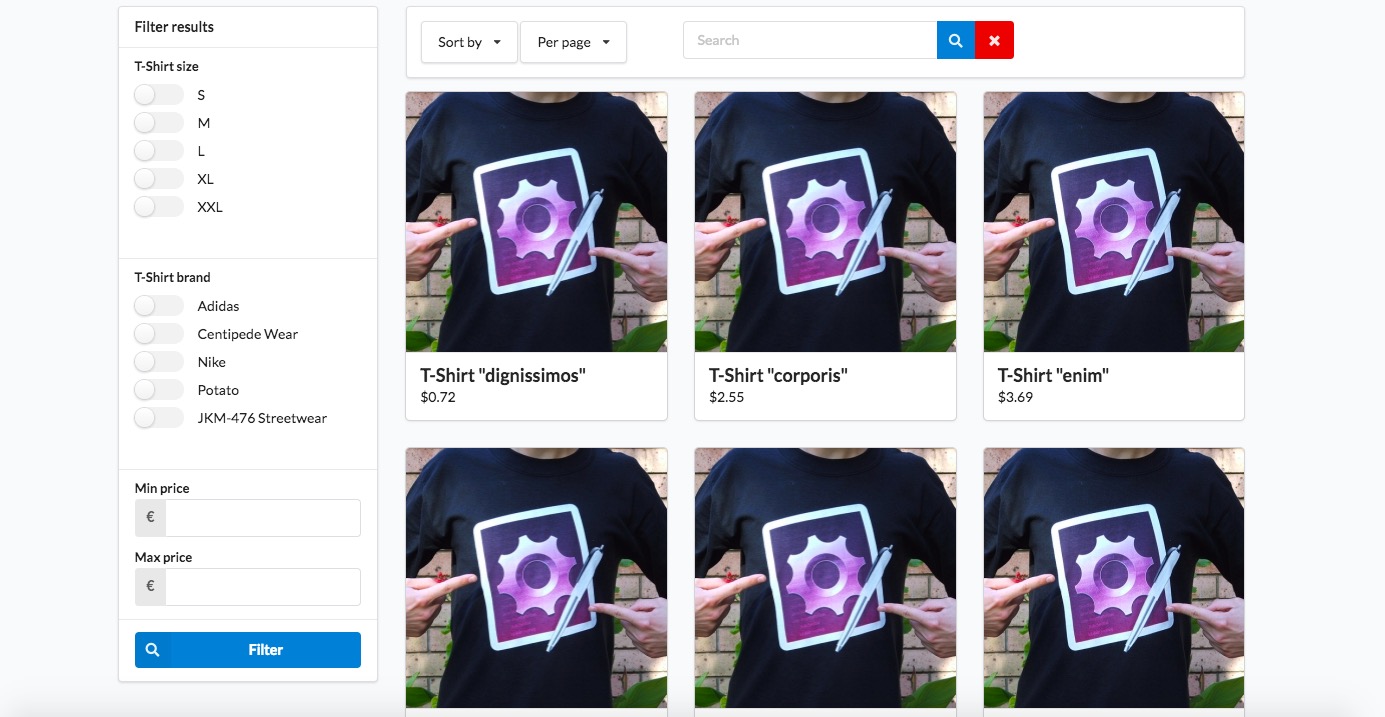
When you go now to the /{_locale}/products-list/{taxon-slug} page, you should see a totally new set of filters. You should see something like this:
You might also want to refer the horizontal menu to a new product list page. Follow below instructions to do so:
- If you haven't done it yet, create two files:
-
_horizontalMenu.html.twigintemplates/bundles/SyliusShopBundle/Taxondirectory -
_breadcrumb.html.twigintemplates/bundles/SyliusShopBundle/Product/Showdirectory
-
- Paste into those files content of respectively
vendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Taxon/_horizontalMenu.html.twigandvendor/sylius/sylius/src/Sylius/Bundle/ShopBundle/Resources/views/Product/Show/_breadcrumb.html.twigfiles, replacingsylius_shop_product_indexwithbitbag_sylius_elasticsearch_plugin_shop_list_productsin both of them. - Clean your cache with
bin/console cache:clearcommand. - 🎉
If you're using vertical menu - follow steps above with _verticalMenu.html.twig file instead. It's in the same directory as the _horizontalMenu.html.twig file.
Be aware! Elasticsearch does not handle dashes well. This plugin depends on the code field in Sylius resources. Please use underscores instead of dashes in your code fields.
Excluding options and attributes in the filter menu
You might not want to show some specific options or attributes in the menu. You can set specific parameters for that:
parameters:
bitbag_es_excluded_filter_options: []
bitbag_es_excluded_filter_attributes: ['book_isbn', 'book_pages']By default, all options and attributes are indexed. After you change these parameters, remember to run bin/console fo:el:po command again
(a shortcut for fos:elastica:populate).
Reindexing
By default, current indexes listen on all Doctrine events. You can override this setting for each index by overriding index definition in your config.yml file:
fos_elastica:
indexes:
bitbag_attribute_taxons:
types:
default:
persistence:
listener:
insert: true
update: false
delete: trueIndexes with bitbag_shop_product, bitbag_attribute_taxons and bitbag_option_taxons keys are available so far.
Site-wide search
This plugin offers a site-wide search feature as well. You have a search box field where you query all products indexed on ElasticSearch. When you enter a query in the search box the results will appear in the search results page.
Facets
You can also add search facets (a.k.a. filters) to your search results page, both taxon and site-wide search. To do so you have to add facets to the bitbag_sylius_elasticsearch_plugin.facet.registry (for site-wide search) or bitbag_sylius_elasticsearch_plugin.facet.taxon_registry (for taxon search) service (see an example of those service definitions here). A facet is a service which implements the BitBag\SyliusElasticsearchPlugin\Facet\FacetInterface. You can implement your own facets from scratch or you can decorate one of the basic facet implementation included in this plugin, which are:
-
TaxonFacetwhich allows to filter your search results by taxons using the ElasticSearchTermsaggregation. -
AttributeFacetwhich allows to filter your search results by product attributes values using the ElasticSearchTermsaggregation. -
OptionFacetwhich is the same asAttributeFacetbut for product options. -
PriceFacetwhich allows to filter search results by price range the ElasticSearchHistogramaggregation.
You can see an example of the definition of all of these facets here.
Customization
Available services you can decorate and forms you can extend
$ bin/console debug:container | grep bitbag_sylius_elasticsearch_pluginParameters you can override in your parameters.yml(.dist) file
$ bin/console debug:container --parameters | grep bitbagTesting
$ composer install
$ cd tests/Application
$ APP_ENV=test bin/console doctrine:database:create
$ APP_ENV=test bin/console doctrine:schema:create
// run elasticsearch
$ APP_ENV=test bin/console sylius:fixtures:load
$ APP_ENV=test bin/console fos:elastica:populate
$ APP_ENV=test symfony server:run 127.0.0.1:8080 -d
$ APP_ENV=test bin/console assets:install
$ open http://localhost:8080
$ vendor/bin/behat
$ vendor/bin/phpspec runAbout us
BitBag is a company of people who love what they do and do it right. We fulfill the eCommerce technology stack with Sylius, Shopware, Akeneo, and Pimcore for PIM, eZ Platform for CMS, and VueStorefront for PWA. Our goal is to provide real digital transformation with an agile solution that scales with the clients’ needs. Our main area of expertise includes eCommerce consulting and development for B2C, B2B, and Multi-vendor Marketplaces.
We are advisers in the first place. We start each project with a diagnosis of problems, and an analysis of the needs and goals that the client wants to achieve.
We build unforgettable, consistent digital customer journeys on top of the best technologies. Based on a detailed analysis of the goals and needs of a given organization, we create dedicated systems and applications that let businesses grow.
Our team is fluent in Polish, English, German and, French. That is why our cooperation with clients from all over the world is smooth.
Some numbers from BitBag regarding Sylius:
- 50+ experts including consultants, UI/UX designers, Sylius trained front-end and back-end developers,
- 120+ projects delivered on top of Sylius,
- 25+ countries of BitBag’s customers,
- 4+ years in the Sylius ecosystem.
Our services:
- Business audit/Consulting in the field of strategy development,
- Data/shop migration,
- Headless eCommerce,
- Personalized software development,
- Project maintenance and long term support,
- Technical support.
Key clients: Mollie, Guave, P24, Folkstar, i-LUNCH, Elvi Project, WestCoast Gifts.
If you need some help with Sylius development, don't be hesitated to contact us directly. You can fill the form on this site or send us an e-mail at hello@bitbag.io!
Community
For online communication, we invite you to chat with us & other users on Sylius Slack.
Demo Sylius Shop
We created a demo app with some useful use-cases of plugins!
Visit sylius-demo.bitbag.io to take a look at it. The admin can be accessed under
sylius-demo.bitbag.io/admin/login link and bitbag: bitbag credentials.
Plugins that we have used in the demo:
If you need an overview of Sylius' capabilities, schedule a consultation with our expert.
Additional resources for developers
To learn more about our contribution workflow and more, we encourage you to use the following resources:
License
This plugin's source code is completely free and released under the terms of the MIT license.
Contact
If you want to contact us, the best way is to fill the form on our website or send us an e-mail to hello@bitbag.io with your question(s). We guarantee that we answer as soon as we can!