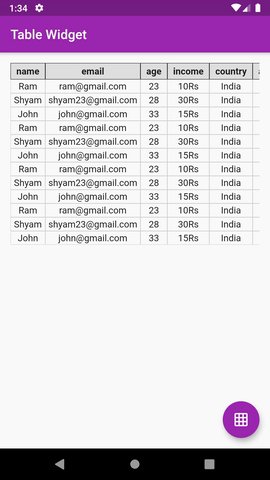
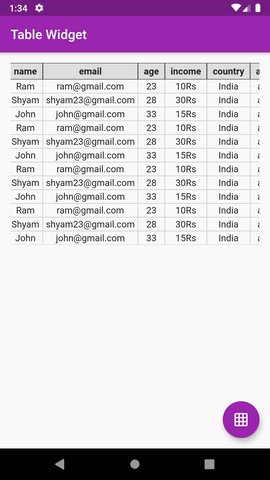
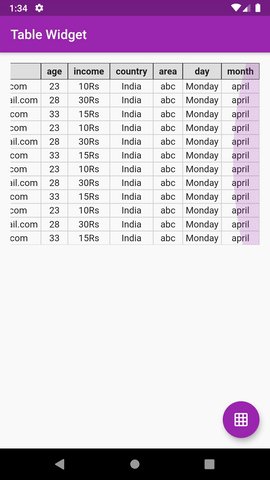
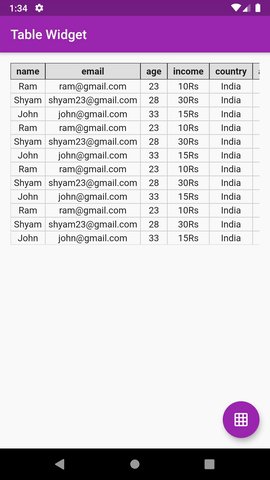
Json Table Widget 




This Flutter package provides a Json Table Widget for directly showing table from a json(Map).
💻 Installation
In the dependencies: section of your pubspec.yaml, add the following line:
dependencies:
json_table: <latest version>
❔ Usage
Import this class
import 'package:json_table/json_table.dart';Add Json Table Widget
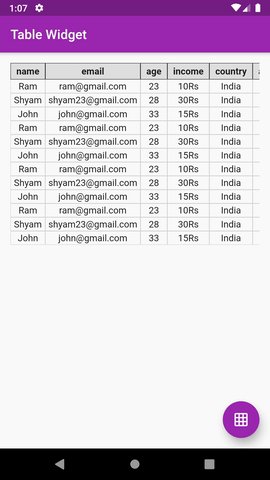
- Accepts Map as input. Just decode your json array string and pass it in JsonTable. No casting to model required.
- Option for creating column header builder. This basically returns a widget to show as table column header
tableHeaderBuilder: (String header) {
return Container(
padding: EdgeInsets.symmetric(horizontal: 8.0, vertical: 4.0),
decoration: BoxDecoration(border: Border.all(width: 0.5),color: Colors.grey[300]),
child: Text(
header,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.display1.copyWith(fontWeight: FontWeight.w700, fontSize: 14.0,color: Colors.black87),
),
);
}- Option for creating table cell builder
tableCellBuilder: (value) {
return Container(
padding: EdgeInsets.symmetric(horizontal: 4.0, vertical: 2.0),
decoration: BoxDecoration(border: Border.all(width: 0.5, color: Colors.grey.withOpacity(0.5))),
child: Text(
value,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.display1.copyWith(fontSize: 14.0, color: Colors.grey[900]),
),
);
}Simple Implementation
//Decode your json string
final String jsonSample='[{"id":1},{"id":2}]';
var json = jsonDecode(jsonSample);
//Simply pass this json to JsonTable
child: JsonTable(json)Full Implementation
JsonTable(
json,
tableHeaderBuilder: (String header) {
return Container(
padding: EdgeInsets.symmetric(horizontal: 8.0, vertical: 4.0),
decoration: BoxDecoration(border: Border.all(width: 0.5),color: Colors.grey[300]),
child: Text(
header,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.display1.copyWith(fontWeight: FontWeight.w700, fontSize: 14.0,color: Colors.black87),
),
);
},
tableCellBuilder: (value) {
return Container(
padding: EdgeInsets.symmetric(horizontal: 4.0, vertical: 2.0),
decoration: BoxDecoration(border: Border.all(width: 0.5, color: Colors.grey.withOpacity(0.5))),
child: Text(
value,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.display1.copyWith(fontSize: 14.0, color: Colors.grey[900]),
),
);
},
)Key Highlights
- The table constructed isn't the flutter's native DataTable.
- The table is manually coded hence serves a great learning purpose on how to create simple tables manually in flutter
- Supports vertical & horizontal scroll
Limitations
- The Json array item's must contain the same keys set in every json object.
- Currently the column header keys are extracted from first json item of json array. Hence no required keys that are to be shown must be missing in first json object
TODO
- Custom header list parameter. This will help to show only those keys as mentioned in header list
- Add support for keys missing in json object
- Add support for auto formatting of date
- Extracting column headers logic must be change. Not to depend on first object
- Pagination support etc. Its good if this table can be replaced with Flutter's native DataTable
- Add option to change header row to vertical row on left
⭐ My Flutter Packages
-
pie_chart
Flutter Pie Chart with cool animation.
-
avatar_glow
Flutter Avatar Glow Widget with glowing animation.
-
search_widget
Flutter Search Widget for selecting an option from list.
-
animating_location_pin
Flutter Animating Location Pin Widget providing Animating Location Pin Widget which can be used while fetching device location.
⭐ My Flutter Apps
-
flutter_profile
Showcase My Portfolio: Ayush P Gupta on Playstore.
-
flutter_sankalan
Flutter App which allows reading/uploading short stories.
👍 Contribution
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -m 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request