Somedialog
Flutter package for handle a nice dialog ui using assets, netwok, and lottie image
Help Maintenance
I've taken the time to make this library, help support to develop it or buy me coffee and snacks to be even more enthusiastic

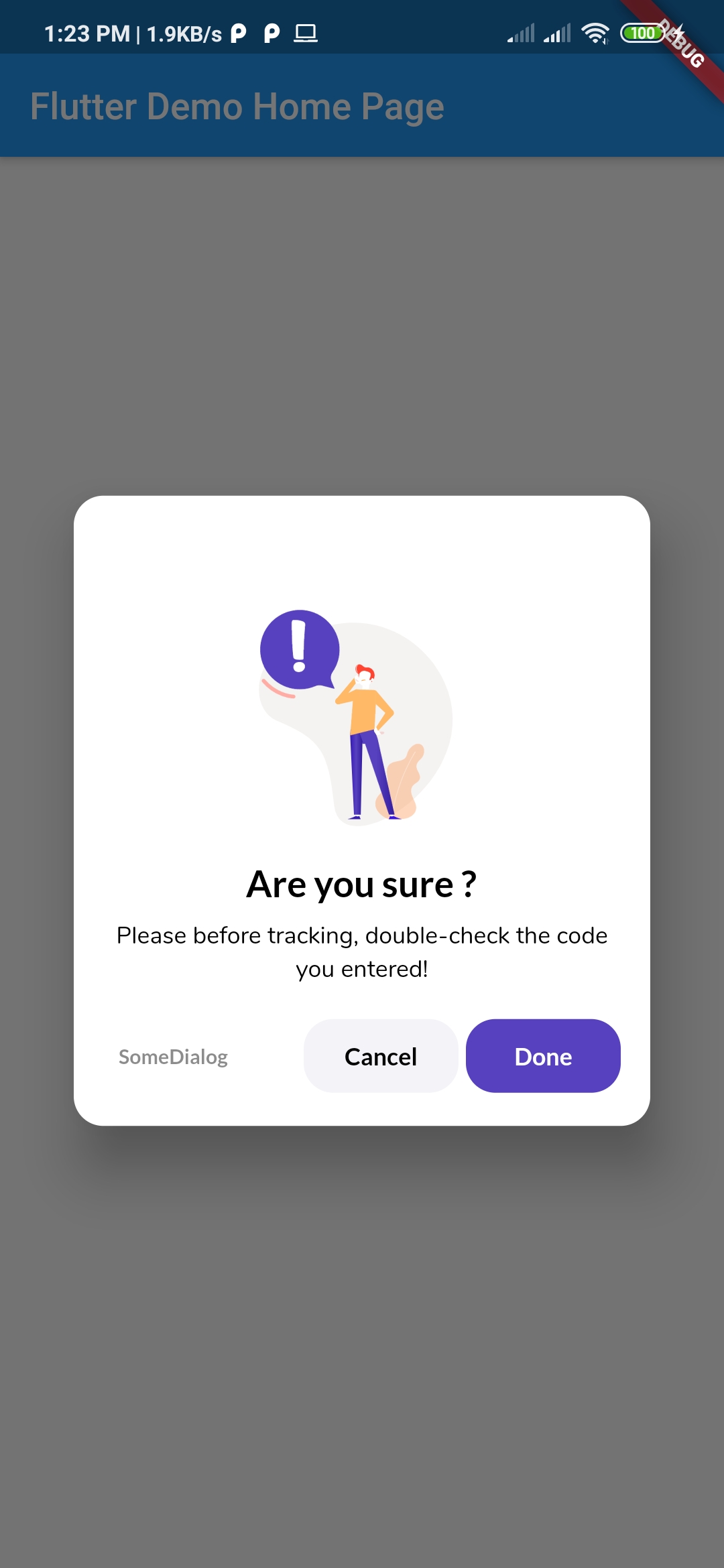
 Dialog |
|---|
Getting Started
Setup
Add dependency to your pubspec.yaml:
somedialog: ^{latest_version}Basic use
First, add an import to your code:
import 'package:somedialog/somedialog.dart';
FlatButton(
child: Text("Show Dialog"),
onPressed: () {
SomeDialog(
context: context,
path: "assets/report.json",
mode: SomeMode.Lottie,
content:
"Please before tracking, double-check the code you entered!",
title: "Are you sure ?",
submit: () {
}
);
},
)SomeMode
| SomeMode |
|---|
| Lottie |
| Network |
| Asset |
Parameters
| parameter | types | defaultValues |
|---|---|---|
| buttonConfig | buttonConfig |
ButtonConfig() |
| path | string |
|
| title | string |
|
| content | string |
|
| dialogHeight | double |
310 |
| imageHeight | double |
150 |
| imageWidth | double |
150 |
| submit | Function |
|
| mode | SomeMode |
SomeMode.Lottie |



