小程序“灵动岛💊 ”
简介
clever-island 是一款微信小程序导航栏,通过简单的属性配置即可使用,通过灵动岛全新的交互方式,使信息更快更高效触达用户。
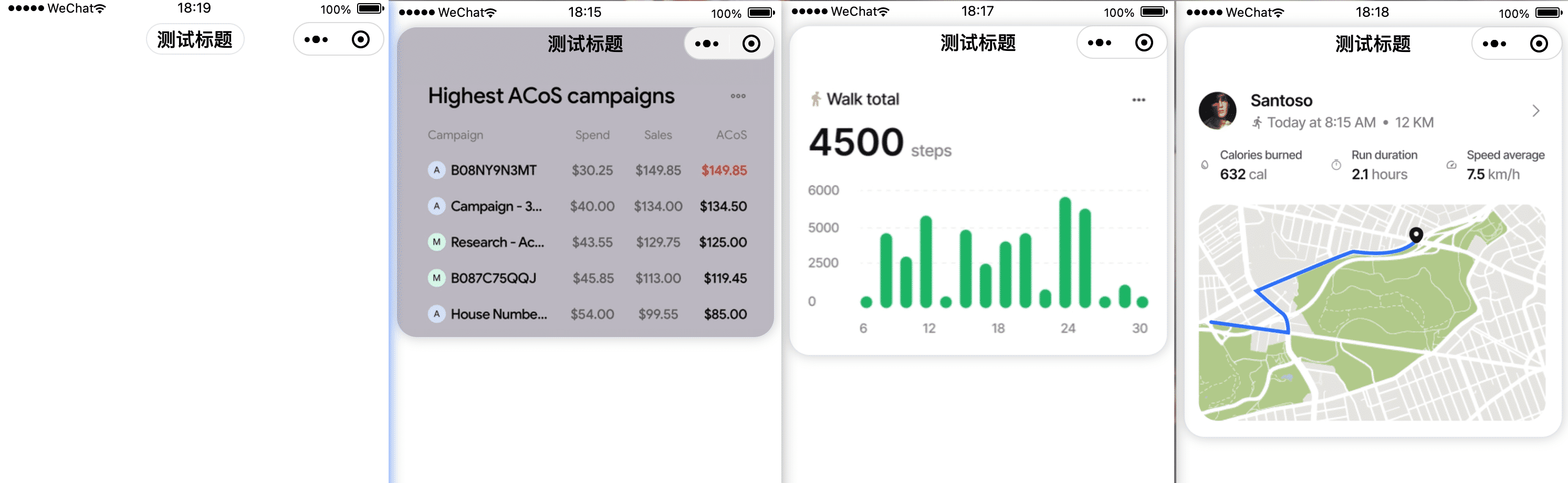
效果图
亮点
-
✅ 保证安卓和IOS显示效果一致 - 拓展
🉑️ 同时显示返回上一页和返回首页 - 点击标题
🉑️ 返回顶部 - 长按标题开启灵动岛
- 预留slot进行灵动岛拓展
使用
初始化项目
npm init安装
npm i @chenbz/clever-island构建npm
工具 => 构建npm
使用
json
/pages/home/index.json
{
"usingComponents": {
"NavBar": "@chenbz/clever-island"
},
"navigationStyle": "custom"
}wxml
<view>
<NavBar title="测试标题" id="islandDom">
自定义灵动内容
</NavBar>
</view>手动触发灵动岛
js
// pages/home/index.js
Page({
onLoad(options) {
const islandDom = this.selectComponent("#islandDom");
setTimeout(() => {
// 显示灵动岛
islandDom.showIslandContent();
}, 2000)
setTimeout(() => {
// 关闭灵动岛
islandDom.hidesIslandContent();
}, 6000)
},
})属性
| 属性 | 描述 | 默认值 |
|---|---|---|
| title | 标题 | hello world |
| showGoBack | 显示返回按钮 | false |
| showHome | 显示返回主页按钮 | false |
| position | 是否开启绝对定位 | false |
| bgColor | 导航栏背景颜色 | white |
| islandBgColor | 灵动岛背景颜色 | white |
更新日志
- 2022-10-11 初次提交