💻Live Demo | 🌏中文 | ✨Astro Version (NEW)
A theme for Hexo, modified from Landscape. (Work in progress)


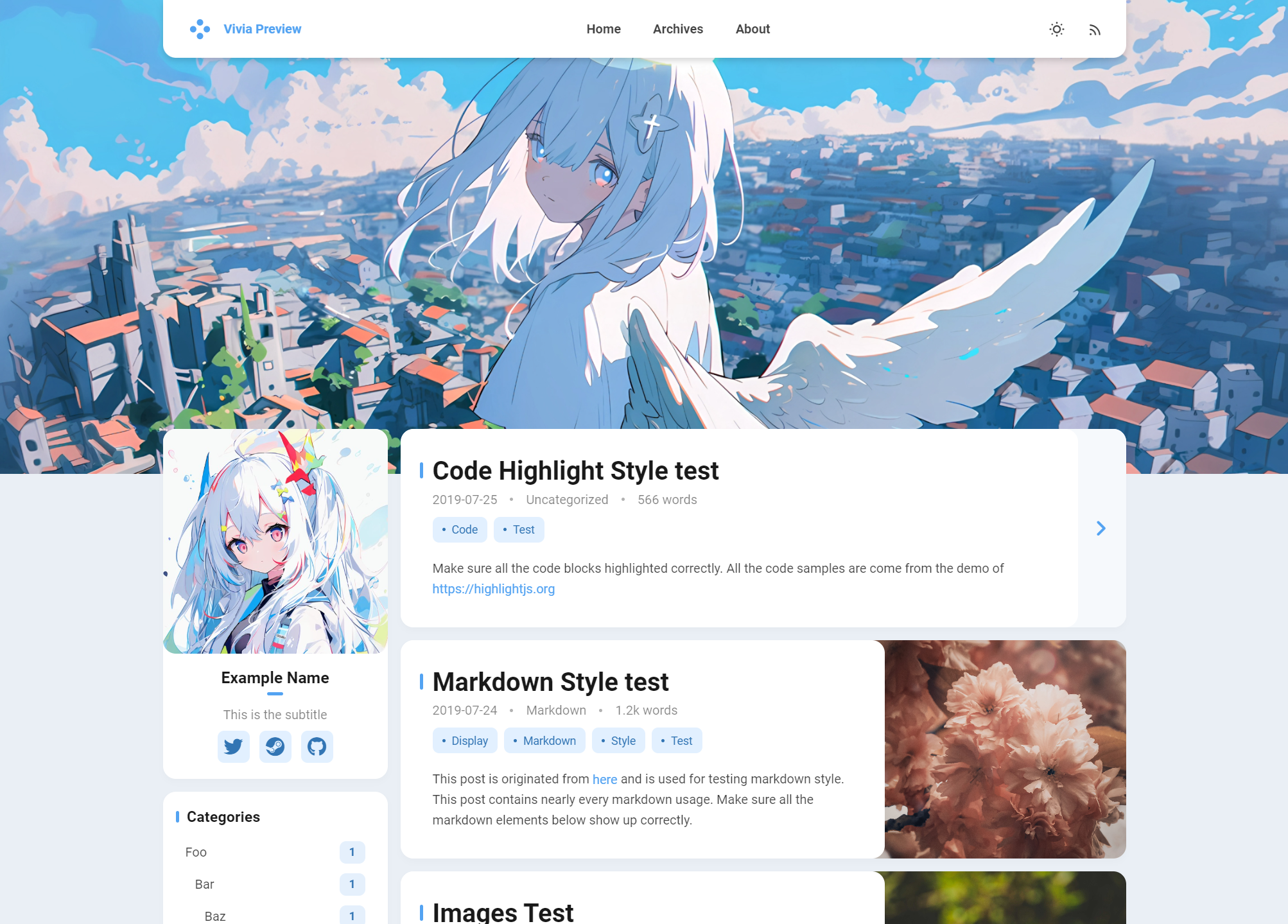
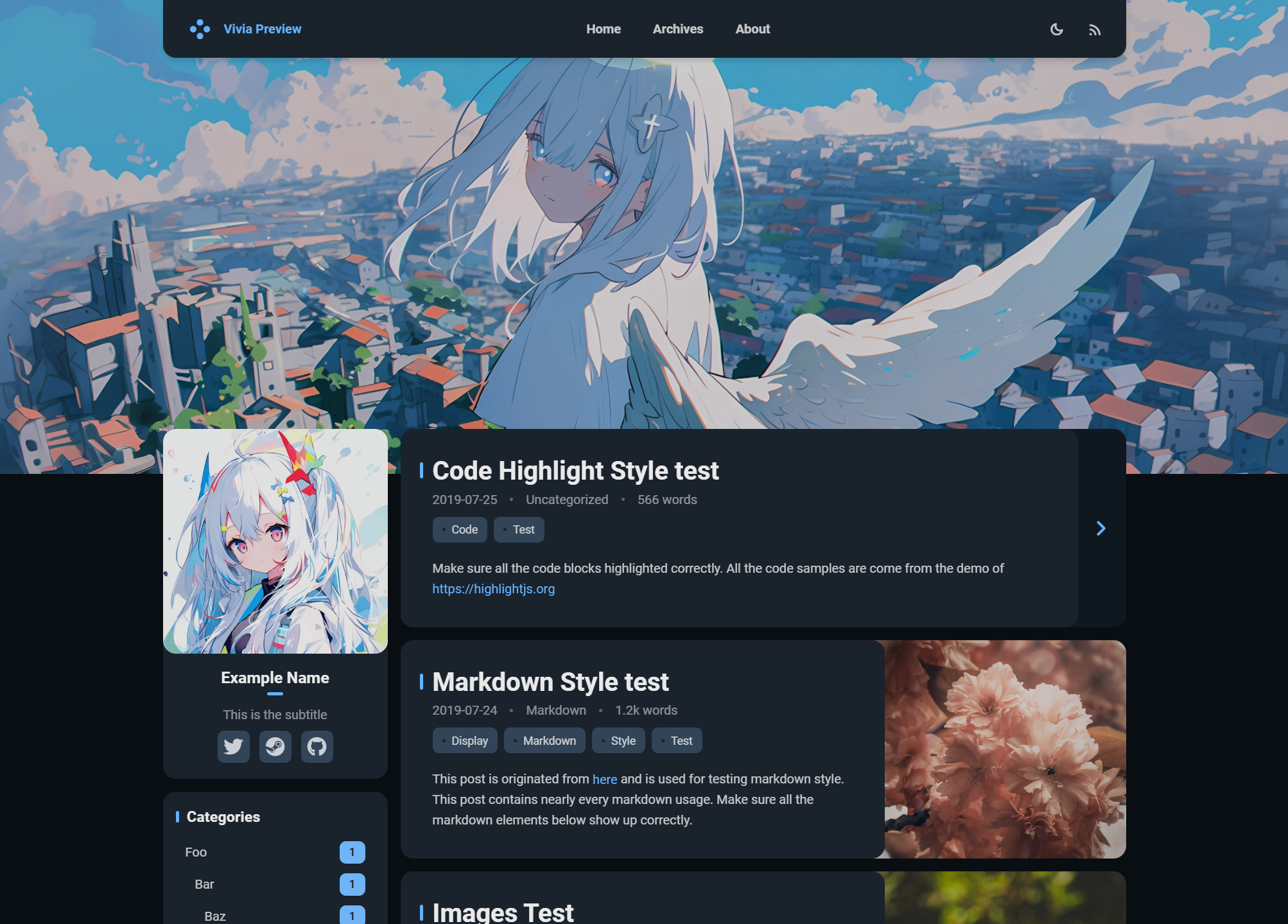
Preview
Install
Note
All the following commands should be executed in the root directory of your Hexo blog
1. Install the Theme
Via npm (Recommended)
npm install hexo-theme-viviaVia Git
# Clone the theme into the /themes/vivia directory
git clone https://github.com/saicaca/hexo-theme-vivia.git themes/vivia
# Install the required dependencies
npm install colorjs.io stylus hexo-symbols-count-time2. Create the Theme Configuration File
Copy the example configuration file to your Hexo blog's root directory:
- If you installed the theme via npm, the file is located at
node_modules/hexo-theme-vivia/example_config.vivia.yml. - If you installed via Git, the file is in
themes/vivia/example_config.vivia.yml.
After copying, rename this file to _config.vivia.yml.
3. Customize the Theme
Edit _config.vivia.yml and make any desired customizations.
4. Set vivia as the Theme
hexo config theme vivia
5. Create the about Page
hexo new page about6. Disable the Pagination of Archive Page
Edit _config.yml and add the following lines:
archive_generator:
per_page: 0Without this configuration, the archive page will only show up to ten articles at most.
To-do list
- Light / dark mode
- Custom theme color
- Custom banner
- Responsive design
-
Comments
- Valine
- Twikoo
- Others
- Search
- TOC widget
Thanks