CORE 
Atomic View Components
Overview
CORE is a repo implementation of Procore's Web Design Guidelines. The library provides:
CORE CSS - docs - source
CORE Icons - docs - source
CORE React - docs - source
CORE Ruby coming soon!
Developing
To get started, type the following from the root directory:
yarn
yarn dev
Then branch off of develop.
-
localhost:5000Webpack CSS server -
localhost:4000Core CSS Docs -
localhost:6060Core React Docs -
localhost:7000Core Icons Docs
Testing
Testing currently consists of Jest snapshot testing on our React storybook components. To run the test suite use the following command:
yarn test
Git Flow & Continuous Integration
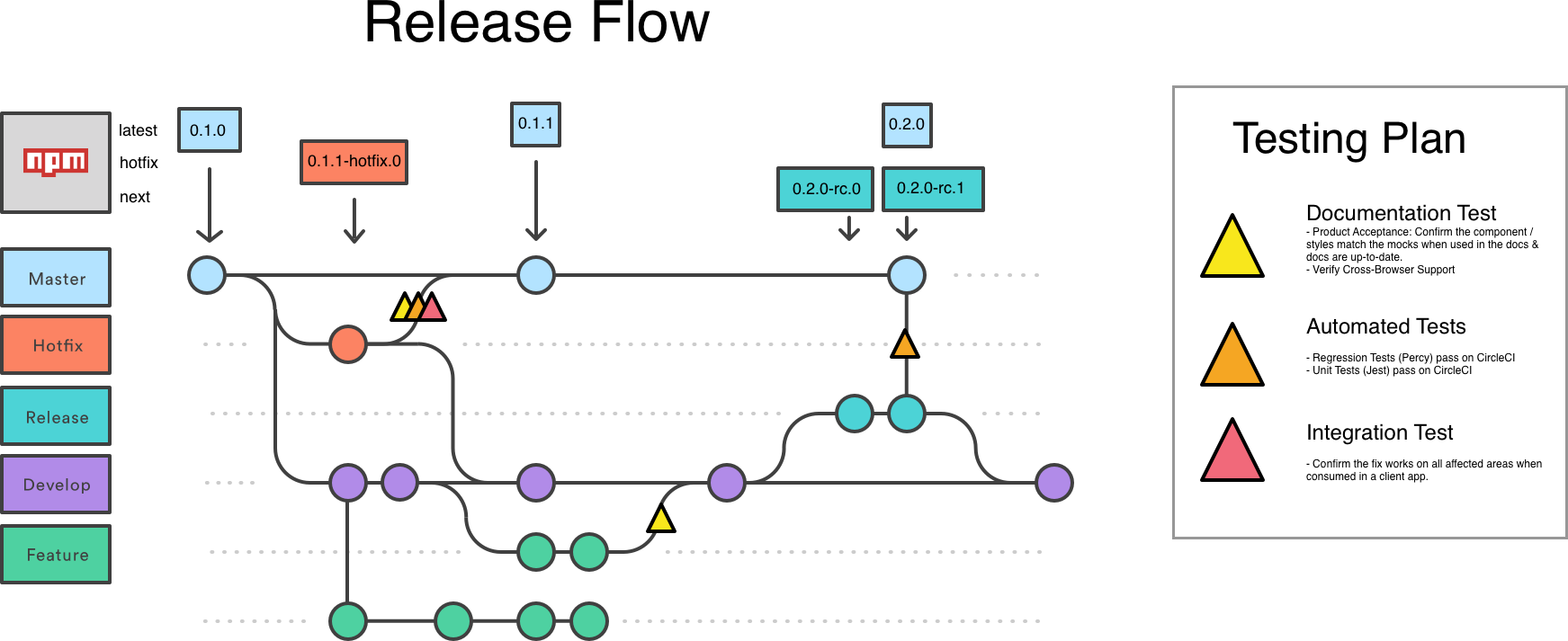
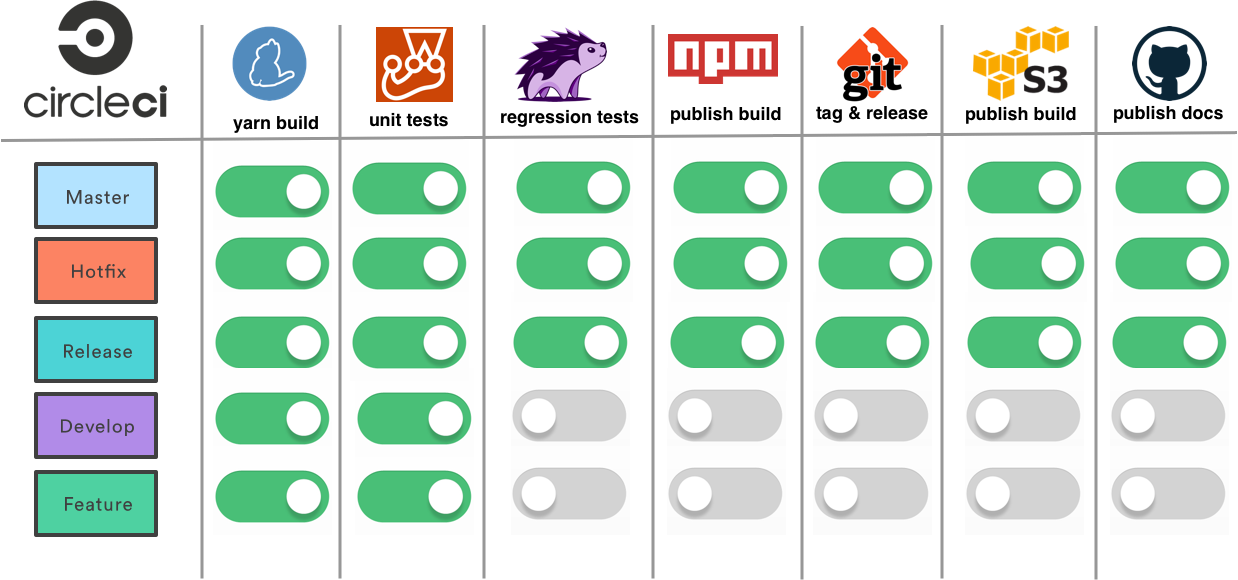
This package follows git-flow. Here is the general process flow:
Release Flow
CI Config
Releases
Use the following commands when necessary:
Hotfixes
Hotfixes are used for releasing patches to production that require immediate attention.
yarn release patch
Release Candidates
Release candidates will be opened on a bi-weekly basis from the develop branch.
yarn release <major|minor>
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/procore/core. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
License
The package is available as open source under the terms of the MIT License.
About Procore
Core is maintained by Procore Technologies.
Procore - building the software that builds the world.
Learn more about the #1 most widely used construction management software at procore.com