See all available options here.
Fixed
build.nsis <- NsisConfig
| Name | Type | Description |
|---|---|---|
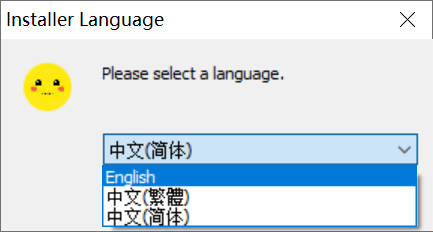
| languages | string[] | Languages for NSIS installers. Multiple languages (fixed) will result in a language selection dialog on startup. See /assets/nsis/Contrib/Language files/ for available values. Defaults to [ 'English' ]. |
{
"build": {
"nsis": {
"languages": [
"English",
"SimpChinese",
"TradChinese"
]
}
}
}New features
build.win <- WinConfig
| Name | Type | Description |
|---|---|---|
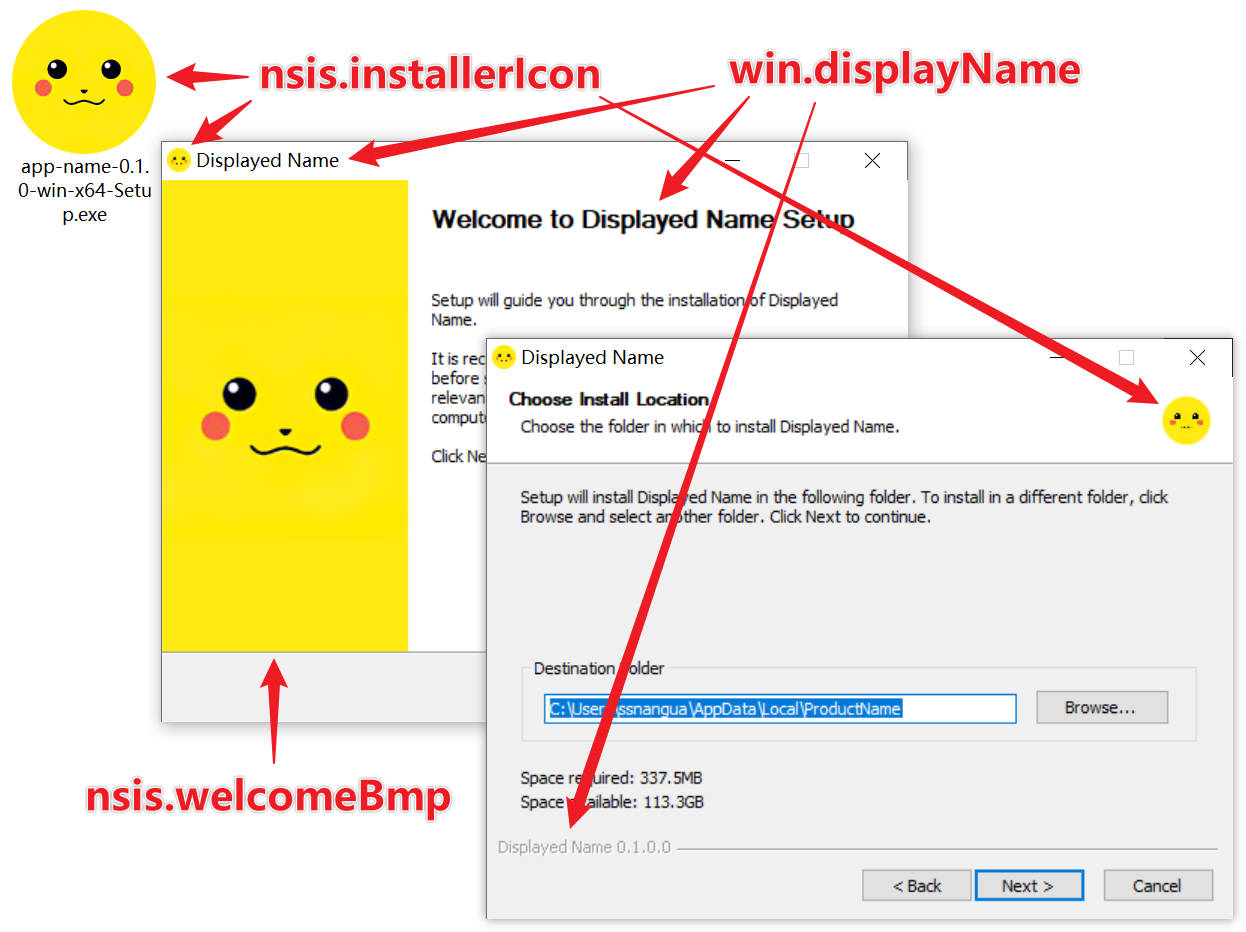
| displayName | string | The name use for display (install GUI, shortcut name, start menu folder), independent of the appName (name of package.json) and win.productName. Defaults to ${ productName || appName }. |
| runAsAdmin | boolean | Run as administrator. Defaults to false. |
build.nsis <- NsisConfig
| Name | Type | Description |
|---|---|---|
| installerIcon | string | .ico icon file for NSIS installers relative to the project root. Defaults to undefined. |
| uninstallerIcon | string | .ico icon file for NSIS uninstallers relative to the project root. Defaults to undefined. |
| welcomeBmp | string | Bitmap for the Welcome page and the Finish page (recommended size: 164x314 pixels). Defaults to undefined. |
| licenses | string[] | License text/RTF files in multiple languages matching nsis.languages for NSIS installers relative to the project root. Defaults to undefined. |
{
"build": {
"win": {
"displayName": "Displayed Name",
"runAsAdmin": false
},
"nsis": {
"installerIcon": "installer.ico",
"uninstallerIcon": "uninstaller.ico",
"welcomeBmp": "welcome-164x314.bmp"
}
}
}icons
In my project, icon and unIcon didn't work, so you may need to set both icon and installerIcon, unIcon and uninstallerIcon:
{
"build": {
"nsis": {
"icon": "installer.ico",
"installerIcon": "installer.ico",
"unIcon": "uninstaller.ico",
"uninstallerIcon": "uninstaller.ico"
}
}
}
nsis.licenses
Note that the order of the license files needs to match nsis.languages.
Note the encoding of the text/RTF files, see https://en.wikipedia.org/wiki/Rich_Text_Format#Character_encoding.
For example, SimpChinese uses GBK-encoded license file, and TradChinese uses Big5-encoded license file.
{
"build": {
"nsis": {
"languages": [
"English",
"SimpChinese",
"TradChinese"
],
"licenses": [
"License-English.txt",
"License-SimpChinese.rtf",
"License-TradChinese.rtf"
],
}
}
}
nwjs-builder-phoenix 

A possible solution to build and package a ready for distribution NW.js app for Windows, macOS and Linux.
Why Bother?
We already had nw-builder, but it has made little progress on the way, and nwjs-builder has been hard to continue due to personal and historic reasons.
electron-builder inspired me when I became an Electron user later, loose files excluding, various target formats, auto updater, artifacts publishing and code signing, amazing!
Although NW.js has much lesser popularity than Electron, and is really troubled by historic headaches, let's have something modern.
Features
- Building for Windows, macOS and Linux
- Common:
zip,7z - Windows:
nsis,nsis7z - macOS: TODO
- Linux: TODO
- Common:
- Building for different platforms concurrently
- Configurable executable fields and icons for Windows and macOS
- Exclusion of loose files from
node_modules - Chrome App support
-
nwjs-ffmpeg-prebuiltintegration - Auto Updater
- TODO Rebuilding native modules
- TODO Code signing
- Ideas appreciated :)
Getting Started
-
Make sure your NW.js project has a valid
package.json(e.g. generated bynpm init), and have basic fields likename,descriptionandversionfilled. -
For apps destined for Mac, providing a
product_stringin thepackage.jsonwill allow the Helper app to be renamed for you. -
Install
nwjs-builder-phoenixas adevDependenciesof your NW.js project as follows:
# Optional wine for building for Windows on other platforms.
# The command may differ in different Linux distributions.
#sudo apt-get install wine
npm install nwjs-builder-phoenix --save-devBy installing it locally, build and run commands will be available in npm scripts. You can access option lists via ./node_modules/.bin/{ build, run } --help.
DO NOT install it globally, as the command names are just too common.
- Add
buildproperties at the root of thepackage.json, for example:
// package.json
{
"build": {
"nwVersion": "0.14.7"
}
}This will specify the NW.js version we are using. See more in the following Options section.
- Add some helper npm scripts, for example:
// package.json
{
"scripts": {
// Deprecated. "dist": "build --win --mac --linux --x86 --x64 --mirror https://dl.nwjs.io/ .",
"dist": "build --tasks win-x86,win-x64,linux-x86,linux-x64,mac-x64 --mirror https://dl.nwjs.io/ .",
"start": "run --x86 --mirror https://dl.nwjs.io/ ."
}
}The above code snippet enables npm run dist and npm run start/npm start. The former builds for all major platforms and both x86 and x64 arch, and the latter runs the project with x86 binaries, both with the specified version of NW.js and use specified mirror to accelerate the download.
- Well done.
This should be the common use case, read the following Options section and FAQs if something is missing.
See also sample project and test cases for reference.
Options
Passing and managing commandline arguments can be painful. In nwjs-builder-phoenix, we configure via the build property of the package.json of your NW.js project.
Also see all available options here.
Differences to nwjs-builder
-
nwjs-builder-phoenixqueriesversions.jsononly when a symbol likelts,stableorlatestis used to specify a version. -
nwjs-builder-phoenixusesrceditinstead ofnode-resourcehacker, thus it's up to you to create proper.icofiles with different sizes. -
nwjs-builder-phoenixsupports node.js 4.x and later versions only. -
nwjs-builder-phoenixwrites with TypeScript and benefits from strong typing and async/await functions.
Development
git clone https://github.com/evshiron/nwjs-builder-phoenix
cd nwjs-builder-phoenix
npm install
npm testBy the way, I use some custom strings in NSIS scripts which might not be fully translated, if anyone is interested in translating them into languages that aren't available, feel free to fork and send PRs.
Available Mirrors
If you have difficulties connecting to the official download source, you can specify a mirror via --mirror argument of both build and run, or by setting NWJS_MIRROR environment variable. Environment variables like HTTP_PROXY, HTTPS_PROXY and ALL_PROXY should be useful too.
- China Mainland
- Singapore
License
MIT.