Consoleejs
Simple library console javascript styling
install
npm i consolee
usage
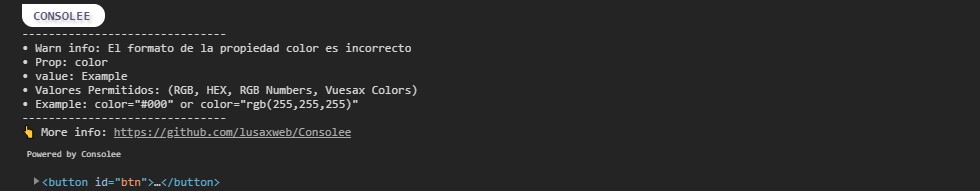
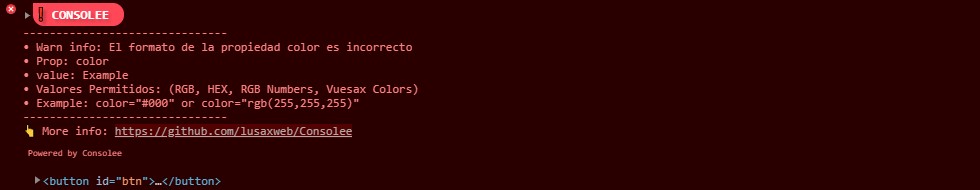
import consolee from 'consolee'
consolee.log({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
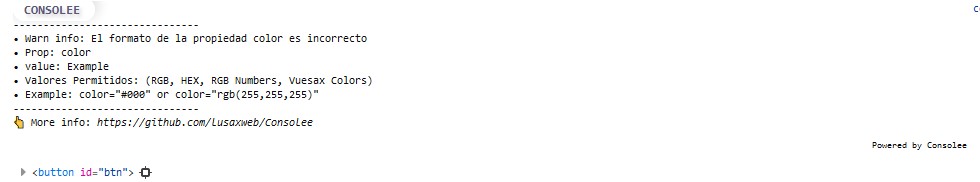
})import consolee from 'consolee'
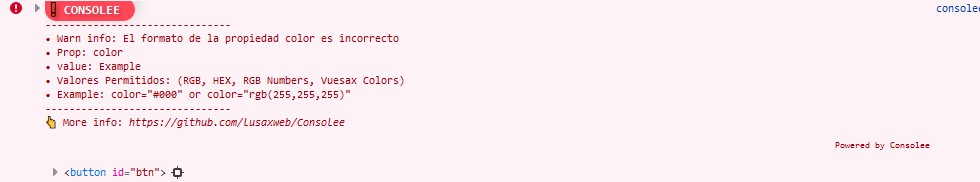
consolee.warn({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
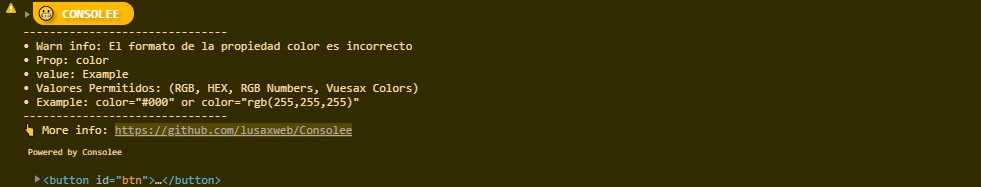
})import consolee from 'consolee'
consolee.error({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
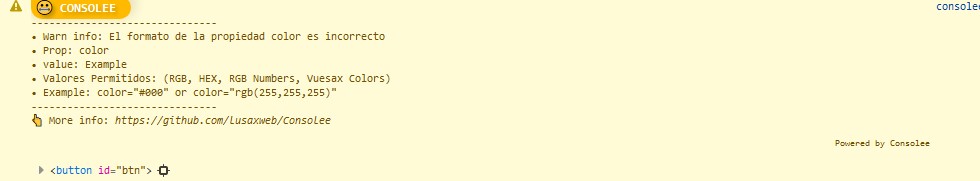
})import consolee from 'consolee'
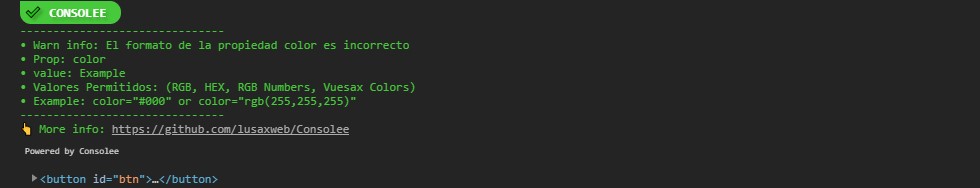
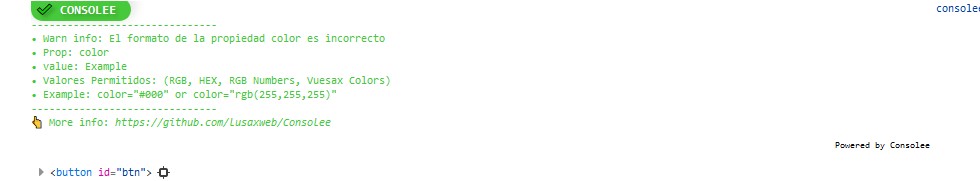
consolee.success({
el: document.getElementById('myId'),, // <--- HTMLElement
link: 'https://github.com/lusaxweb/Consolee', // <--- link url more info
text: `• Warn info: El formato de la propiedad color es incorrecto
• Prop: color
• value: Example
• Valores Permitidos: (RGB, HEX, RGB Numbers, Vuesax Colors)
• Example: color="#000" or color="rgb(255,255,255)"`, // <--- text info console
title: 'CONSOLEE' // <--- title console
})props
- el: Html element to refer to the error.
- link: Url to more information about the error.
- text: String with console information.
- title: Console title.
- icon: change icon or add.