Financial Workshop React components
Usage
抽象出了公共组件, 方便其它项目使用.
创建临时DOM节点
createTemporaryDOMNode
import { createTemporaryDOMNode } from 'fw-components'
let id = '_this_is_a_global_element',
node = createTemporaryDOMNode(id);
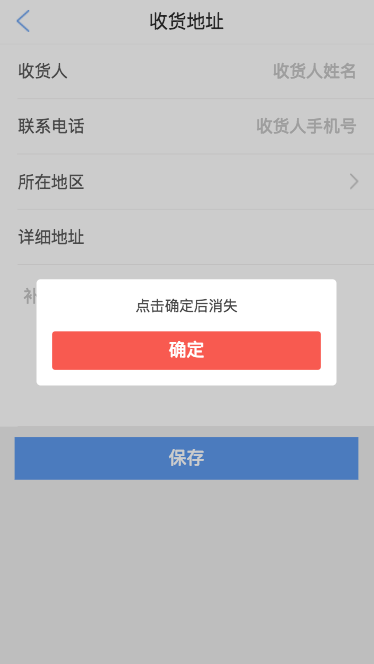
警告弹出框
showAlert
import { showAlert } from 'fw-components'
showAlert('Test').then(()=> {
// until user click confirm button, go next step
})展示一个警告框
-
showLoading
-
hideLoading
-
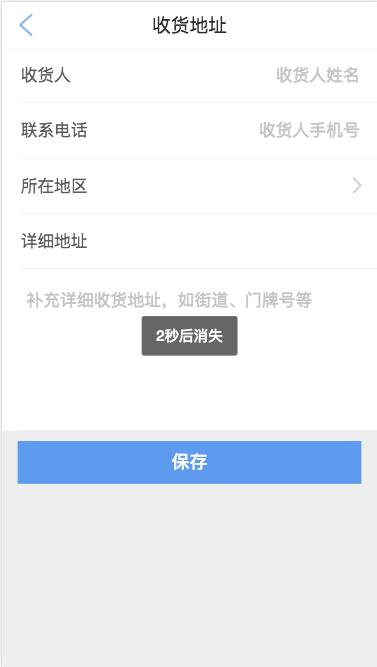
showToast
弹出提示框(2s后自动隐藏)
showToast
import { showToast } from 'fw-components'
showToast('Test').then(()=> {
// until toast disappeared go next step
})
滑动组图
BannerGroup
import { BannerGroup } from 'fw-components'
// jsx
<BannerGroup images={[img1, img2, img3]}/>
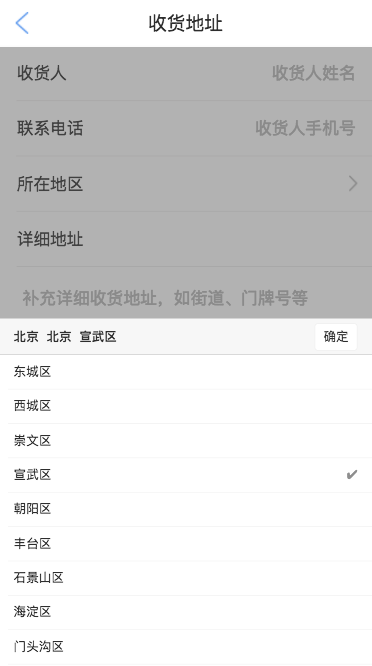
选择省市县
showAreaSelector
import { showAreaSelector } from 'fw-components/react/area-selector'
showAreaSelector(['北京', '北京市', '朝阳区'], false)
.then(data => {
console.log(...data) // => 辽宁省, 沈阳市, 皇姑区
})
showAreaSelector(selected, autoComplete)
- selected : 已选择地区
- autoComplete : 是否在选择完最后一个地区后, 自动完成当前交互并返回结果