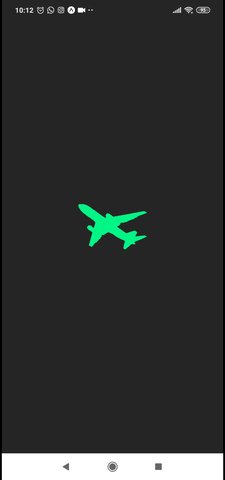
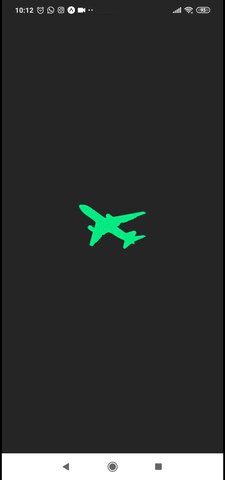
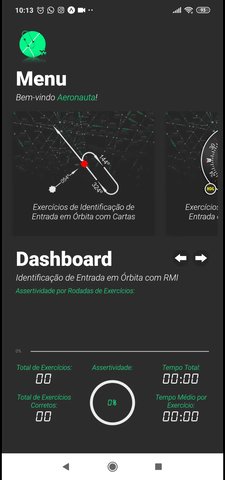
Animated splash screen for Android and iOS. It is based on Implementing Twitter’s App Loading Animation in React Native topic from RN. This use an Image instead of MaskedView to work on both platforms.
- Custom background color.
- Custom background image.
- Custom logo.
- Custom logo size.
- It works both: Expo and Pure React Native. (Thanks to WrathChaos!)
yarn add react-native-animated-splash-screen
or
npm install --save react-native-animated-splash-screen
import AnimatedSplash from "react-native-animated-splash-screen";
render() {
return (
<AnimatedSplash
translucent={true}
isLoaded={this.state.isLoaded}
logoImage={require("./assets/logo.png")}
backgroundColor={"#262626"}
logoHeight={150}
logoWidth={150}
>
<App />
</AnimatedSplash>
);
}| Name | Description | Type | Required | Default Value |
|---|---|---|---|---|
| isLoaded | Condition to show children component and finish the animation. | Boolean | ✓ | false |
| backgroundColor | Splash screen background color. | String |
'#f00'
|
|
| logoImage | Splash screen logo image. | Object | null |
|
| logoWidth | Logo image width in px. |
Number | 150 | |
| logoHeight | Logo image height in px. |
Number | 150 | |
| children | Children to render inside this component. | Node | null |
|
| preload | Condition to load children component while wait isLoaded prop be True. | Boolean | true | |
| disableBackgroundImage | Disable the background image | Boolean | false | |
| translucent | When translucent is set to true, the app will draw under the status bar. Example: here! | Boolean | false | |
| customComponent | Add a logo component instead of a logo image. | React Component | null |
const AppNavigator = createStackNavigator(
{
home: {
screen: HomeScreen,
navigationOptions: {
header: null,
},
},
dashboard: {
screen: DashboardScreen,
navigationOptions: {
title: "Dashboard",
},
},
},
{
initialRouteName: "home",
}
)
const Container = createAppContainer(AppNavigator)
class App extends React.Component {
state = {
isLoaded: false,
}
async componentDidMount() {
await loadAsync()
this.setState({ isLoaded: true })
}
render() {
return (
<AnimatedSplash
translucent={true}
isLoaded={this.state.isLoaded}
logoImage={require("./assets/logo.png")}
backgroundColor={"#262626"}
logoHeight={150}
logoWidth={150}
>
<Container />
</AnimatedSplash>
)
}
}
export default Appconst AppNavigator = createSwitchNavigator(
{
home: {
screen: props => (
<HomeScreen {...props} setAppLoaded={props.screenProps.setAppLoaded} />
),
},
dashboard: { screen: DashboardScreen },
},
{
initialRouteName: "home",
}
)
const Container = createAppContainer(AppNavigator)
class App extends React.Component {
state = {
isLoaded: false,
}
setAppLoaded = () => {
this.setState({ isLoaded: true })
}
render() {
return (
<AnimatedSplash
translucent={true}
isLoaded={this.state.isLoaded}
logoImage={require("./assets/logo.png")}
backgroundColor={"#262626"}
logoHeight={150}
logoWidth={150}
>
<Container screenProps={{ setAppLoaded: this.setAppLoaded }} />
</AnimatedSplash>
)
}
}
export default Appclass HomeScreen extends React.Component {
...
async componentDidMount() {
await loadAsync();
this.props.setAppLoaded();
}
...
}
export default HomeScreen
translucent={true}

translucent={false}
MIT