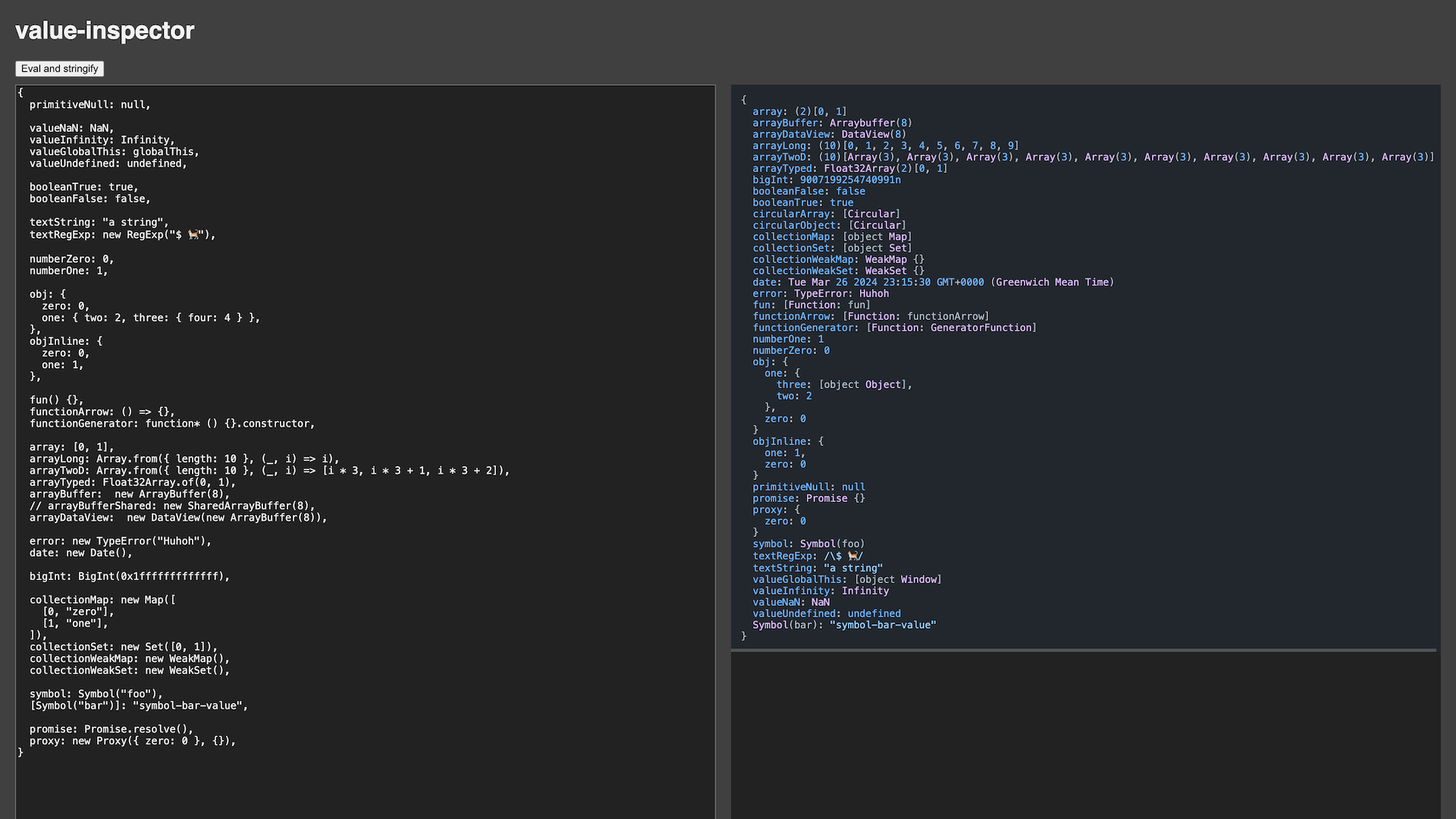
Get a string representation of a value or an object. Pretty much like they look in Chrome DevTools.
npm install value-inspectorimport inspect from "value-inspector";
const obj = {
primitiveNull: null,
valueUndefined: undefined,
booleanTrue: true,
textString: "a string",
textRegExp: new RegExp("$ 🐈"),
numberZero: 0,
numberOne: 1,
obj: {
zero: 0,
one: { two: 2, three: { four: 4 } },
},
fun() {},
array: [0, 1],
arrayTyped: Float32Array.of(0, 1),
collectionMap: new Map([
[0, "zero"],
[1, "one"],
]),
collectionSet: new Set([0, 1]),
[Symbol("bar")]: "symbol-bar-value",
promise: Promise.resolve(),
};
inspect(obj);
// =>
// {
// array: (2)[0, 1]
// arrayTyped: Float32Array(2)[0, 1]
// booleanTrue: true
// circularArray: [Circular]
// circularObject: [Circular]
// collectionMap: [object Map]
// collectionSet: [object Set]
// fun: [Function: fun]
// numberOne: 1
// numberZero: 0
// obj: {
// one: {
// three: [object Object],
// two: 2
// },
// zero: 0
// }
// primitiveNull: null
// promise: Promise {}
// textRegExp: /\$ 🐈/
// textString: "a string"
// valueUndefined: undefined
// Symbol(bar): "symbol-bar-value"
// }-
inspect(value, [options]) ⇒
string -
Inspect a value.
-
Options :
object
Inspect a value.
Kind: global function
Returns: string - A string representation of a value or an object.
| Param | Type |
|---|---|
| value | * |
| [options] | Options |
Kind: global typedef Properties
| Name | Type | Default | Description |
|---|---|---|---|
| [depth] | number |
2 |
Specify levels to expand arrays and objects. |
| [stringLength] | number |
Number.POSITIVE_INFINITY |
Length to truncate strings. |
| [collectionLength] | number |
Number.POSITIVE_INFINITY |
Length to slice arrays, Map and Set. |
| [objectLength] | number |
Number.POSITIVE_INFINITY |
Length to truncate object keys. |
MIT. See license file.