vuepress-theme-simple
✏️ Very Simple Blog Theme for VuePress.
Demo: My Personal Blog (Source)
Features
-
💡 Simple Configuration. -
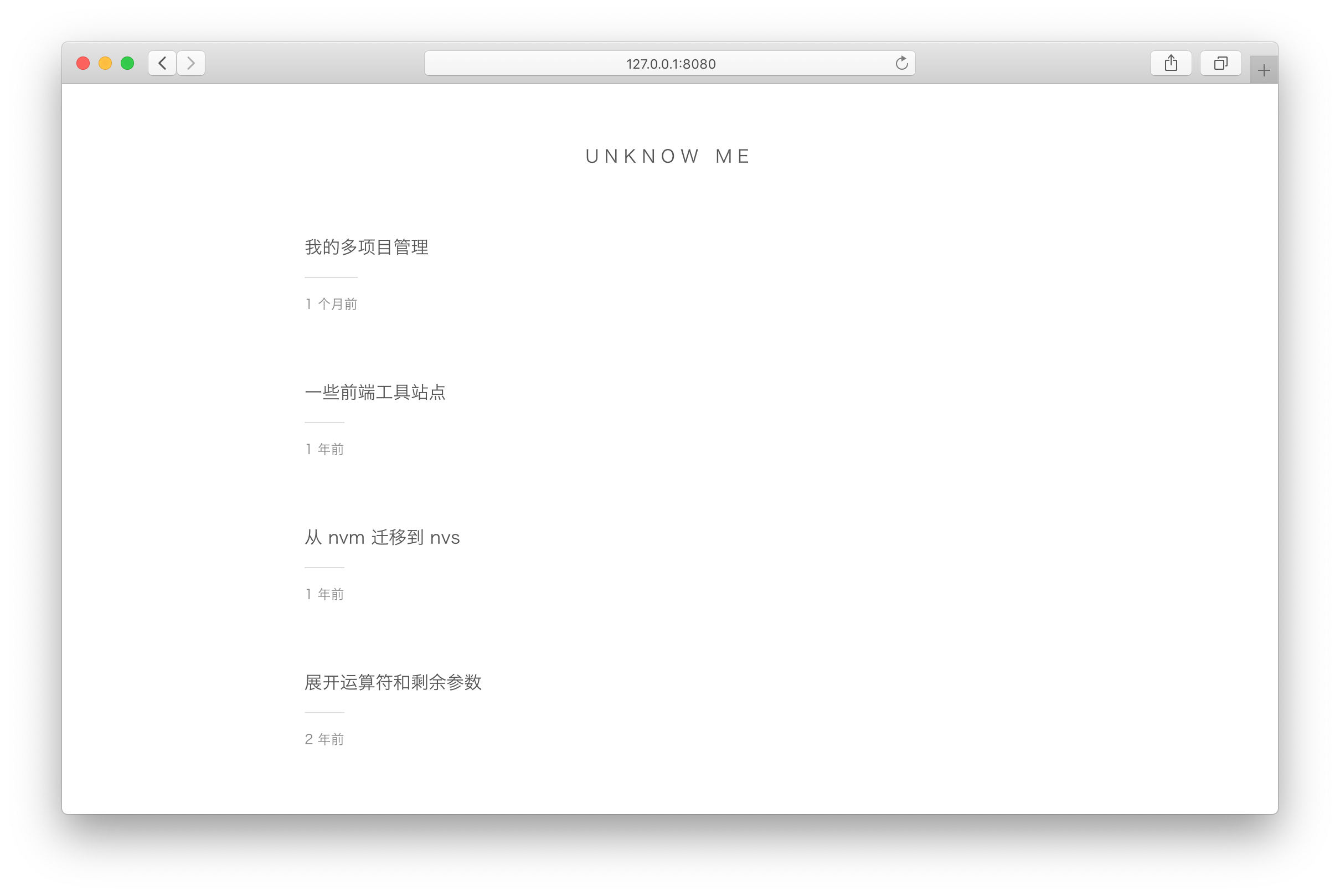
🖼️ /README.mdcontent will be IGNORE by this theme, and replace with posts list as screenshot. -
📅 The list of posts is sorted by the following two fields:
Installation
Note: Work For VuePress 1.x
$ npm install vuepress-theme-simple --save-dev
# or
$ yarn add vuepress-theme-simple --devUsage
Modify your .vuepress/config.js and provide the theme option.
module.exports = {
theme: 'simple',
}And that's some additional configs: (Optional)
module.exports = {
theme: 'simple',
themeConfig: {
author: 'YOUR NAME', // will display on the page footer
navbar: { // will display below the title
YOUR_SITE_NAME: 'YOUR_SITE_URL',
}
}
}Development
npm run dev