WEBTHING-IOTJS
DISCLAIMER
Webthing-iotjs is derived of webthing-node project (supporting Node.js) but adapted for IoT.js runtime (based on JerryScript engine for constrained devices).
This downstream project plans to keep aligned to upstream and only focus on IoT.js port.
New contributions should be submitted to webthing-node first and then should land here (once rebased on webthing-node's master branch).
BASIC USAGE
After installing IoT.js program on your system, you can get started by running example program
iotjs -h
iotjs example/multiple-things.js
# setting new humidity level: 18.207531485648474
curl T -H 'Content-Type: application/json' http://localhost:8888/
# [{"name":"My Lamp","href":"/0", (...) "href":"/1/properties/level"} .. (...) }]
curl T -H 'Content-Type: application/json' http://$HOSTNAME:8888/1/properties/level
# {"level":42.666}
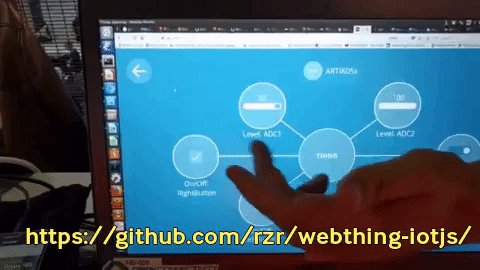
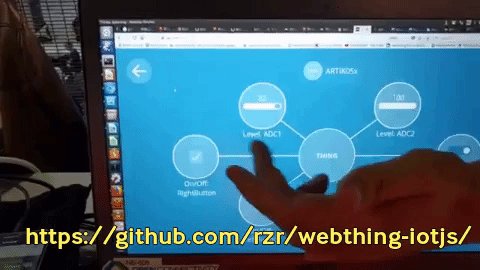
Then thing can be monitored once connected to WebThings IoT gateway using the WebThings URL adapter.
Also you can control a "Simplest Thing" which is just simulating an actuator (LED, switch, relay...).
iotjs example/simplest-thing.js
# Usage:
#
# iotjs example/simplest-thing.js [port]
curl -X PUT -H 'Content-Type: application/json' --data '{"on": true }' http://localhost:8888/properties/on
# {"on":true}
Then this thing can be connected to gateway, and rules configured to use the actuator.
GUIDE
For more insights and details please follow guide about setting up gateway, IoT.js and demos howtos:
REFERENCES
- https://github.com/mozilla-iot/webthing-node
- https://github.com/rzr/webthing-iotjs/wiki
- https://github.com/rzr/webthing-iotjs/wiki/GnuLinux
- https://cloud.docker.com/repository/docker/rzrfreefr/webthing-iotjs
- https://libraries.io/npm/webthing-iotjs/
- https://github.com/jerryscript-project/iotjs-modules/pull/3