Contacts
Contacts dependency for Laravel Enso.
Features
- allows the management of contact persons, attached to other entities, such as owners
- uses a polymorphic relationship for flexibility when attaching
- contacts can be disabled while still keeping them, for reference
- comes with a
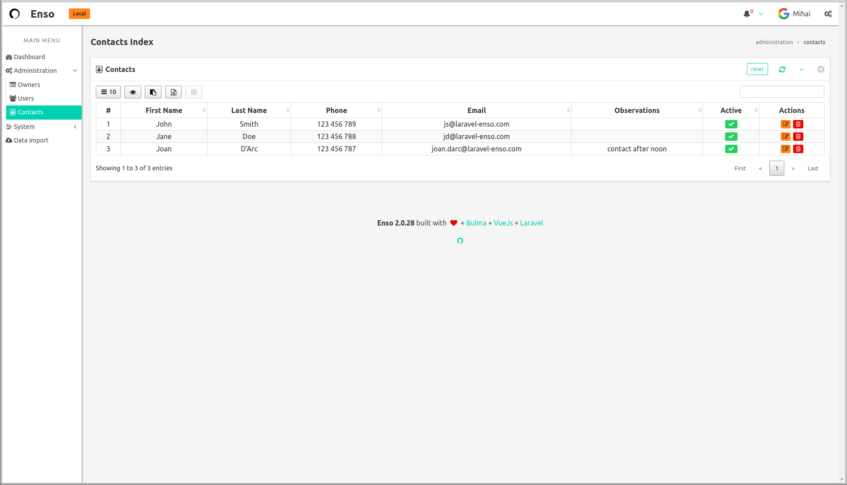
Contacts.vueVueJS component meant to be included anywhere, and an index page to list all contacts - uses the VueComponents package in order to load its VueJS dependencies
Installation steps
The component is already included in the Enso install and should not require any additional installation steps.
Use
-
Define the
'model_alias' => 'App\Model'mapping in theconfig/enso/contacts.phpfile -
Add the
Contactabletrait in the Model to which you need to add contacts You can then use the$model->contactsrelationship -
Use the VueJS component in your pages/components
<contacts type="model_alias" id="entityId" :open="true" title="My Custom Title" > </contacts>
Options
The Contacts.vue component can be used anywhere, can be integrated into any other component or page, and takes the following parameters:
-
id- the id of the entity | required -
type- string, the entity type, set in the configuration file | required -
open- boolean, flag which, if true, makes the component start in the open state | defaultfalse| (optional) -
title- string, title for the component | default 'Contacts' | (optional)
Publishes
-
php artisan vendor:publish --tag=contacts-config- the configuration file -
php artisan vendor:publish --tag=contacts-assets- the VueJS components -
php artisan vendor:publish --tag=enso-assets- a common alias for when wanting to update the VueJS component, once a newer version is released, can be used with the--forceflag -
php artisan vendor:publish --tag=enso-config- a common alias for when wanting to update the config, once a newer version is released, can be used with the--forceflag
Notes
The Laravel Enso package comes with this package included.
Depends on:
- Datatable for showing the list of contacts
- Structure manager for the migrations
- TrackWho for keeping track of the users making the changes to each contact
- VueComponents for the accompanying VueJS components
- Helpers for the IsActive trait
Contributions
are welcome. Pull requests are great, but issues are good too.
License
This package is released under the MIT license.