Table of Contents
The Accelerated Mobile Pages Project (AMP) is an open source project and service to accelerate content on mobile devices.
This package implements a behavior for Dexterity-based content types that adds an AMP HTML version of your content. Most newest mobile browsers will serve this version by default. Google will also link the mobile search results to this version.
Got an idea? Found a bug? Let us know by opening a support ticket.
To enable this package in a buildout-based installation:
- Edit your buildout.cfg and add add the following to it:
[buildout]
...
eggs =
collective.behavior.ampAfter updating the configuration you need to run ''bin/buildout'', which will take care of updating your system.
Go to the 'Site Setup' page in a Plone site and click on the 'Add-ons' link.
Check the box next to Accelerated Mobile Pages Support and click the 'Activate' button.
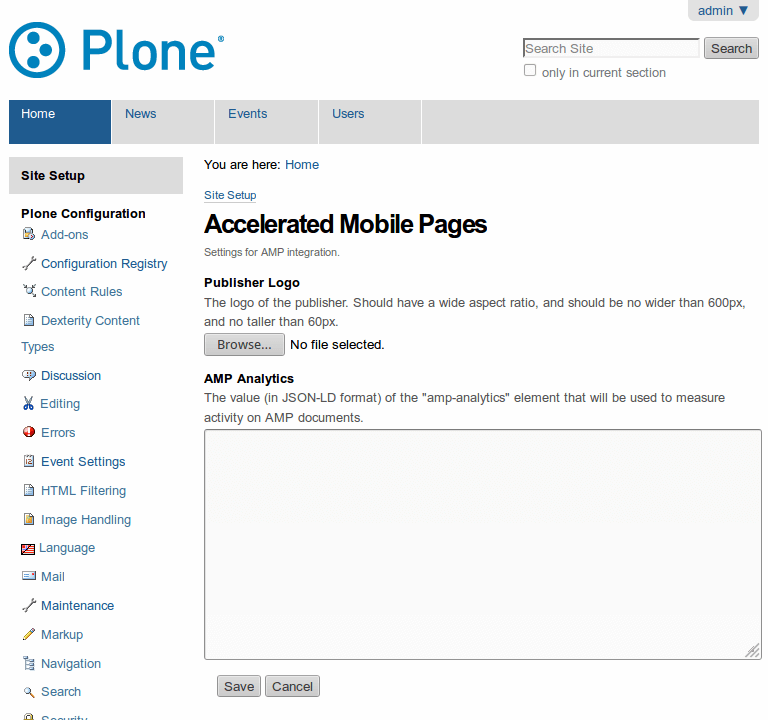
Go to 'Site Setup' and select 'Accelerated Mobile Pages'; set the publisher logo and the AMP analytics code, if available.
The Accelerated Mobile Pages control panel configlet.Go to 'Site Setup' and select 'Dexterity Content Types' and enable the 'Accelerated Mobile Pages' in your content types. A new view named @@amp will become available in all instances of your content type. The view will display the logo of your site, a global navigation sidebar, and the main fields of your content type (including title, byline, resume, body text, and related items, if available); it will also include metadata as structured data.
Capture of analytics data from AMP documents is supported using the amp-analytics tag. Refer to the examples in Adding Analytics to your AMP pages for more information on how to use this feature.
If sc.social.like is installed, a list of social share buttons honoring the configured plugins will be displayed between the byline and the resume. Note that you have to enter a valid Facebook app_id if you want to enable the Facebook button.
AMP is a way to build web pages for static content that render fast. AMP consists of three different parts:
- AMP HTML
-
AMP HTML is HTML with some restrictions for reliable performance and some extensions for building rich content beyond basic HTML.
- AMP JS
-
The AMP JS library ensures the fast rendering of AMP HTML pages.
- Google AMP Cache
-
The Google AMP Cache can be used to serve cached AMP HTML pages.
This package adds an alternate view to display your content as AMP HTML page, and adds a link to it in the header of any other view:
<link rel="amphtml" href="${context/absolute_url}/@@amp">The body text is processed to remove invalid elements or to replace them by the corresponding AMP components.
AMP implements tracking pixels using the <amp-pixel> tag; to add support for this feature you need to write an adapter that implements the IAMPPixelProvider interface like this:
<adapter factory="my.package.adapter.AMPPixelProvider" />from collective.behavior.amp.behaviors import IAMP
from collective.behavior.amp.interfaces import IAMPPixelProvider
from zope.component import adapter
from zope.interface import implementer
@implementer(IAMPPixelProvider)
@adapter(IAMP)
class AMPPixelProvider(object):
"""Adapter for amp-pixel tags."""
def __init__(self, context):
self.context = context
def pixel(self):
return u'<amp-pixel src="https://example.com/tracker/foo" layout="nodisplay"></amp-pixel>'For more information see the tag documentation.