MaterialTextField
A Material Design inspired UITextField with animated placeholder label and error message.
Features
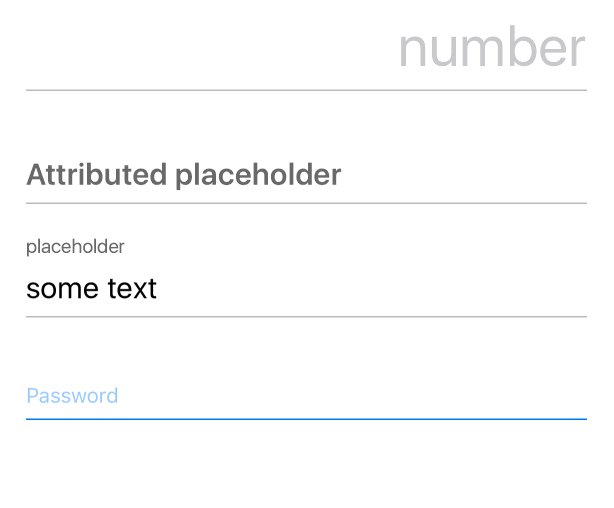
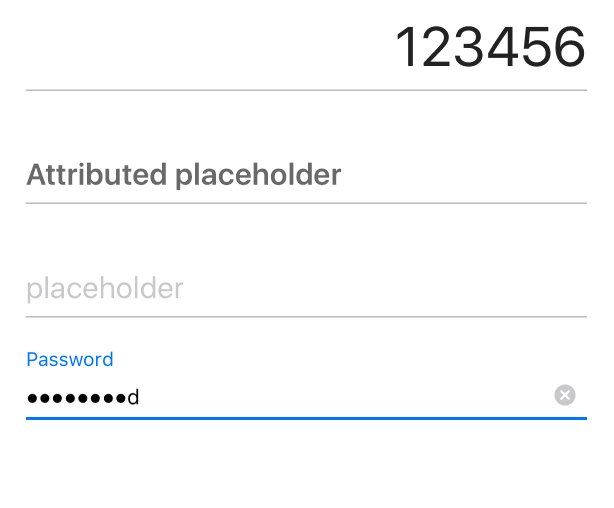
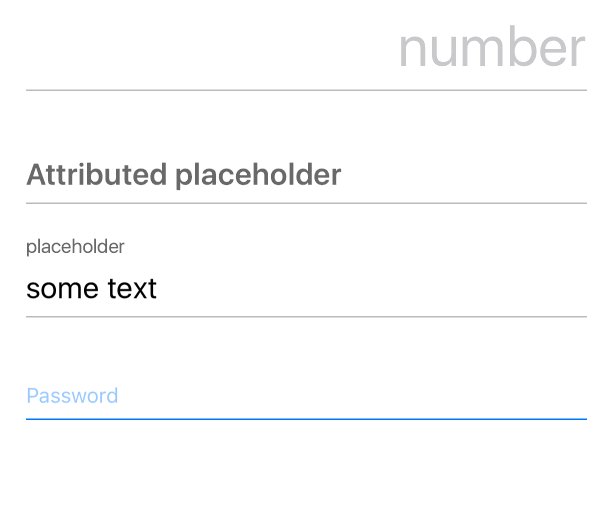
Floating placeholder label
- Animates on focus or on text input
- Supports attributed placeholder text with custom fonts
- Can be turned off to use the text field with the default UITextField placeholder
Underline
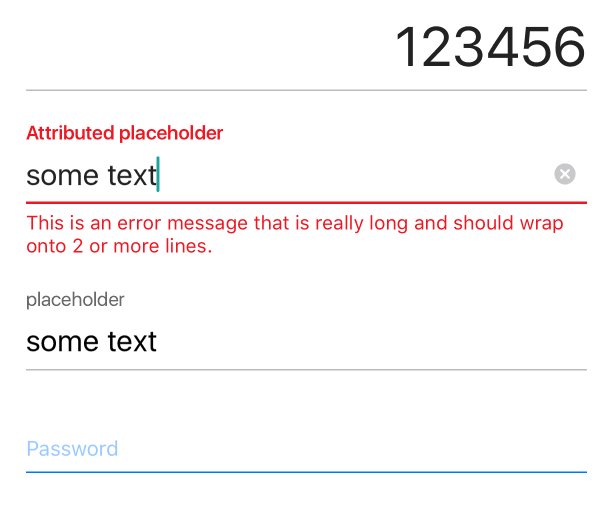
- Line height expands when editing
- Set colours for default, editing and error states
Error message
- Animated error message appears below the text field
- Long error messages wrap onto multiple lines
IBDesignable view
- Adjust the appearance of the text field in Interface Builder with inspectable properties
Setup
CocoaPods
To install via CocoaPods, add to your podfile:
pod 'MaterialTextField', '~> 0.2'
Carthage
First, add this to your Cartfile:
github "stephsharp/MaterialTextField"
Then run carthage update.
The recommended way to integrate MaterialTextField.framework is as a workspace dependency:
- If you don't yet have a workspace, go to the File menu in Xcode and select Save as Workspace...
- At the bottom left of the project navigator, select the + and add
Carthage/Checkouts/MaterialTextField/MaterialTextField.xcodeproj. - Add
MaterialTextField.frameworkto your app's "Link Binary with Libraries" build phase.
Acknowledgements
I found the following libraries to be useful resources:
License
MaterialTextField is released under the MIT license. See LICENSE for details.