Ignite UI for Angular Charts - from Infragistics
Ignite UI for Angular is a complete set of Material-based UI Widgets, Components & Sketch UI kits and supporting directives for Angular by Infragistics. Ignite UI for Angular is designed to enable developers to build the most modern, high-performance HTML5 & JavaScript apps for modern desktop browsers, mobile experiences and progressive web apps (PWA’s) targeting Google's Angular framework.
This package is specifically the charting components for Ignite UI for Angular.
View running samples here
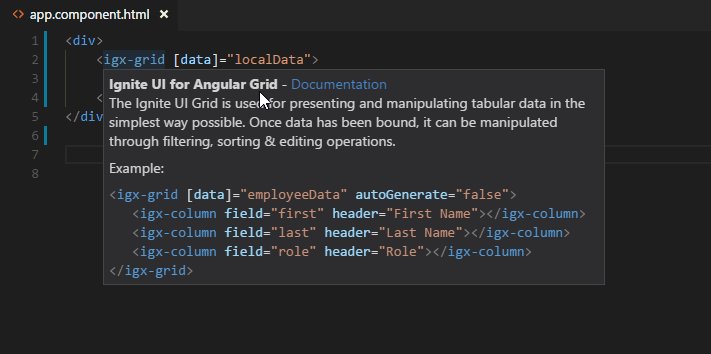
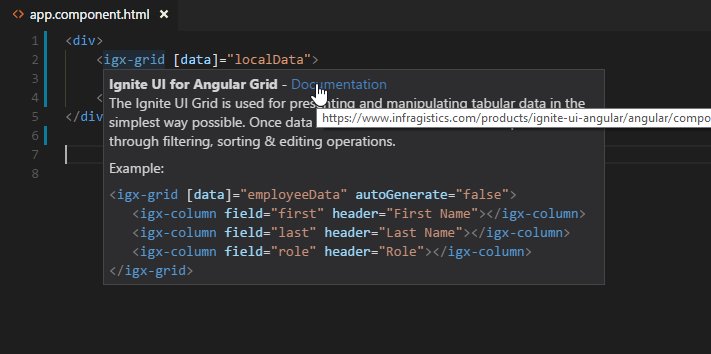
Install our VSCode tooltip extension
NPM Package
You can include Ignite UI for Angular Charts in your project as a dependency using the NPM package.
npm install igniteui-angular-charts
License
This is a commercial product, requiring a valid paid-for license for use. This license details can by found here: http://www.infragistics.com/legal/ultimate/license/
To acquire a license for usage, please register for a trial and acquire a license at Infragistics.com.
© Copyright 2017 INFRAGISTICS. All Rights Reserved. The Infragistics Ultimate license & copyright applies to this distribution. For information on that license, please go to our website here.