Picidae
Picidae is a document generator which has gentle experience.
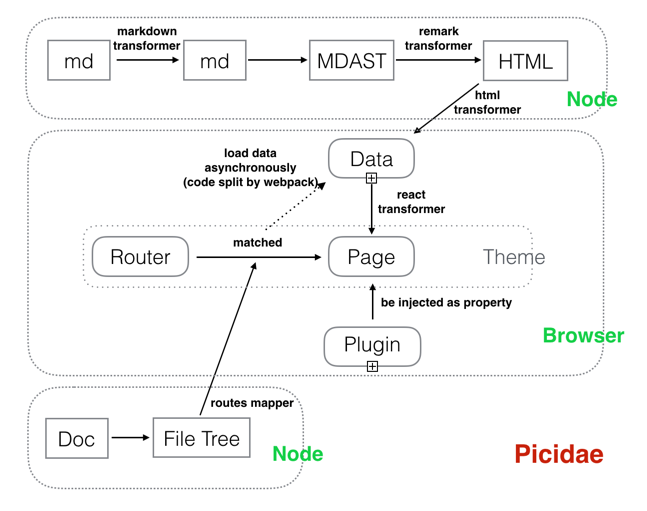
As shown below
Why?
There are a lot of document generator now, why I choose Picidae?
| Picidae | Hexo | GitBook | |
|---|---|---|---|
| SPA |
|
||
| Transformer |
Why I consider VuePress had supportted transformer partially?
VuePress has markdown transformer by markdown-it.
However, Picidae has more than it which includes browser transformer. the browser transformer could do lots of magic, eg. react-render
Where use it
Starter
npm install picidae -g
picidae init [blog]
cd [blog]
# install Globally
picidae use picidae-theme-grass
# or install Locally
npm install picidae picidae-theme-grass --save
picidae start
open http://localhost:8989
# build the site for deploy
picidae build
# install Globally
picidae use picidae-commander-gh-pages
# or install Locally
npm install picidae-commander-gh-pages --save
# ```
# // append the configuration.
# commanders: [
# 'gh-pages?repo=git@github.com:[username]/[username].github.io.git&branch=master&remote=origin'
# ]
# ```
picidae gh-pages # deploy the static assets to the githubTheme
We can write customized Theme using React.
Default Theme
Commander
We can write customized Commander using commander.
Commander: New
Transformer
We can write customized Transformer which is divided into NodeTransformer & BrowserTransformer
As shown below
** mdast -> remark transformer -> markdown -> markdown transfromer -> markdown -> html -> html transformer -> html -> browser transformer (converter) -> html-to-react **