Vue Acrylic
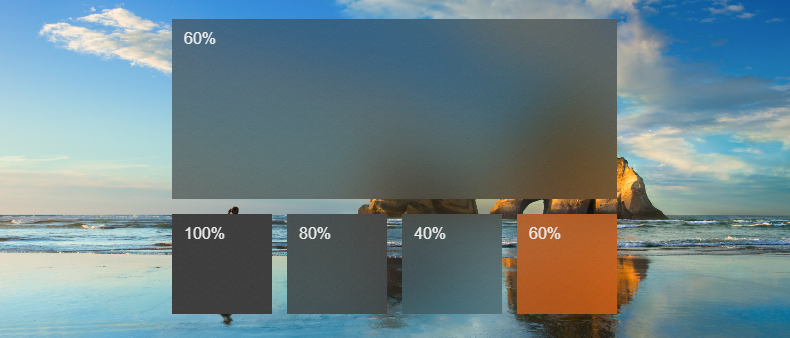
🌈 Demo
🚀 Requirements
- Chorme 76+
- Vue 3+
⚙️ Installation
npm i -S vue-acrylic
🦄 Use in JS
<h1 id="acrylic1">ACRYLIC</h1>
<h1 id="acrylic2">ACRYLIC</h1>
<script>
import { useAcrylic } from 'vue-acrylic'
const options1 = {
bulr: 20,
noiseOpacity: 1,
noiseSize: 50
}
useAcrylic(document.getElementById('acrylic1'))
useAcrylic(document.getElementById('acrylic2'), options1)
</script>
🦄 Use in Vue
import { createApp } from 'vue'
import Acrylic from 'vue-acrylic'
import App from './App.vue'
createApp(App).use(Acrylic).mount('#app')<script setup>
const opt = {
bulr: 20,
noiseOpacity: 1,
noiseSize: 50
}
</script>
<template>
<div v-acrylic>Acrylic</div>
<div v-acrylic="opt">Acrylic</div>
</template>
📄 Props
| name | type | default | Description |
|---|---|---|---|
| blur | MaybeRef | 30 | 模糊大小 |
| color | MaybeRef | #e6e6e6 | 颜色/色调覆盖层 |
| opacity | MaybeRef | 0.5 | 色调层不透明度 |
| brightness | MaybeRef | 1 | 控制可从背景穿过 Acrylic 图面的亮度 |
| saturate | MaybeRef | 1.6 | 控制可从背景穿过 Acrylic 图面的饱和度 |
| noiseOpacity | MaybeRef | 0.75 | 噪点不透明度 |
| noiseSize | MaybeRef | 30 | 噪点大小 |
| disabled | MaybeRef | false | 是否禁用 Acrylic |
| fallbackColor | MaybeRef | #e6e6e6e6 | 在禁用状态中替换 Acrylic 的纯色 |
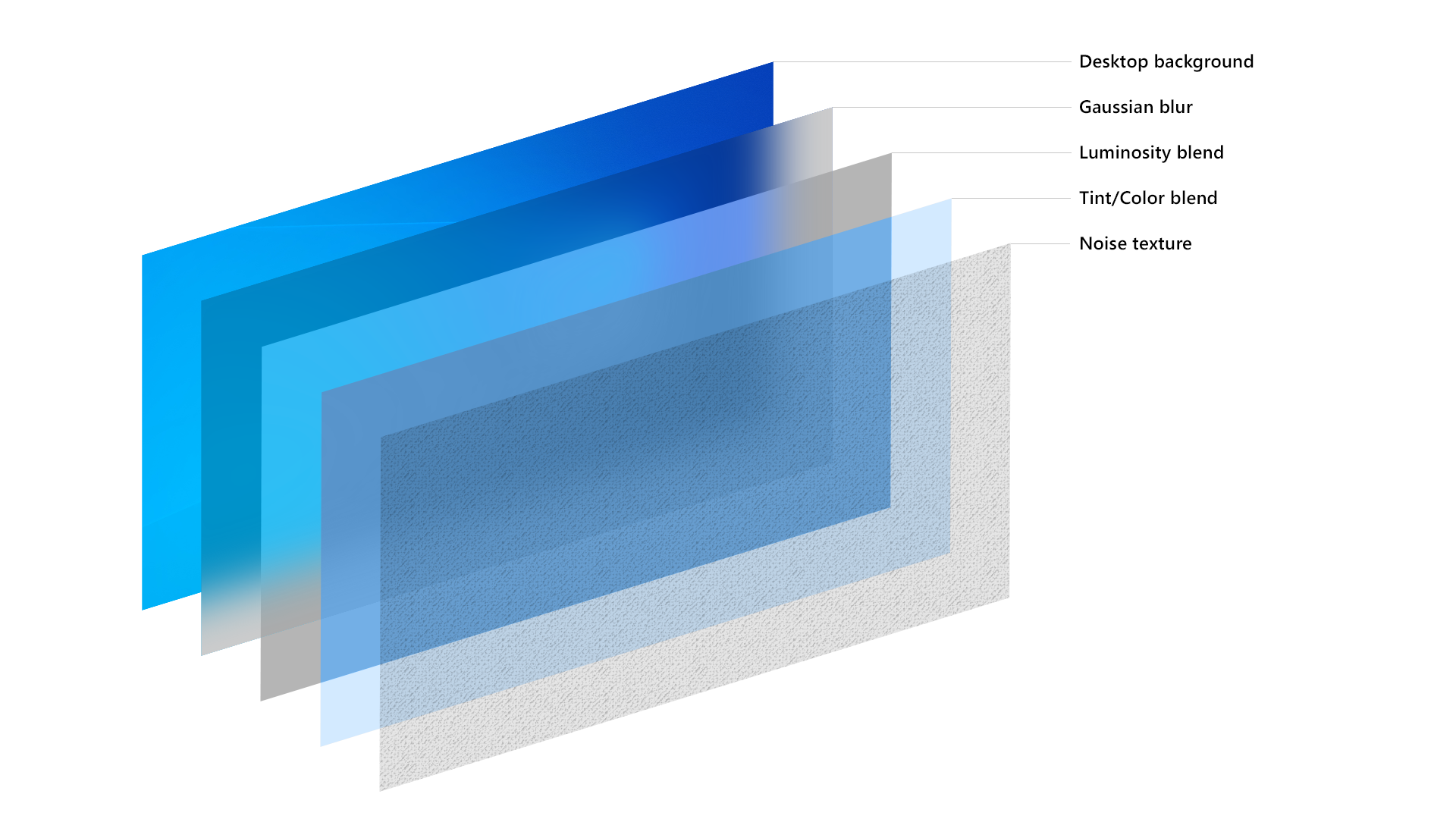
🌈 Inspired by Fluent Design's Acrylic Material
⭐️ Show Your Support
Please give a
👏 Contributing
If you have any questions or requests or want to contribute, please write the issue or give me a Pull Request freely.