QR Code Scanner
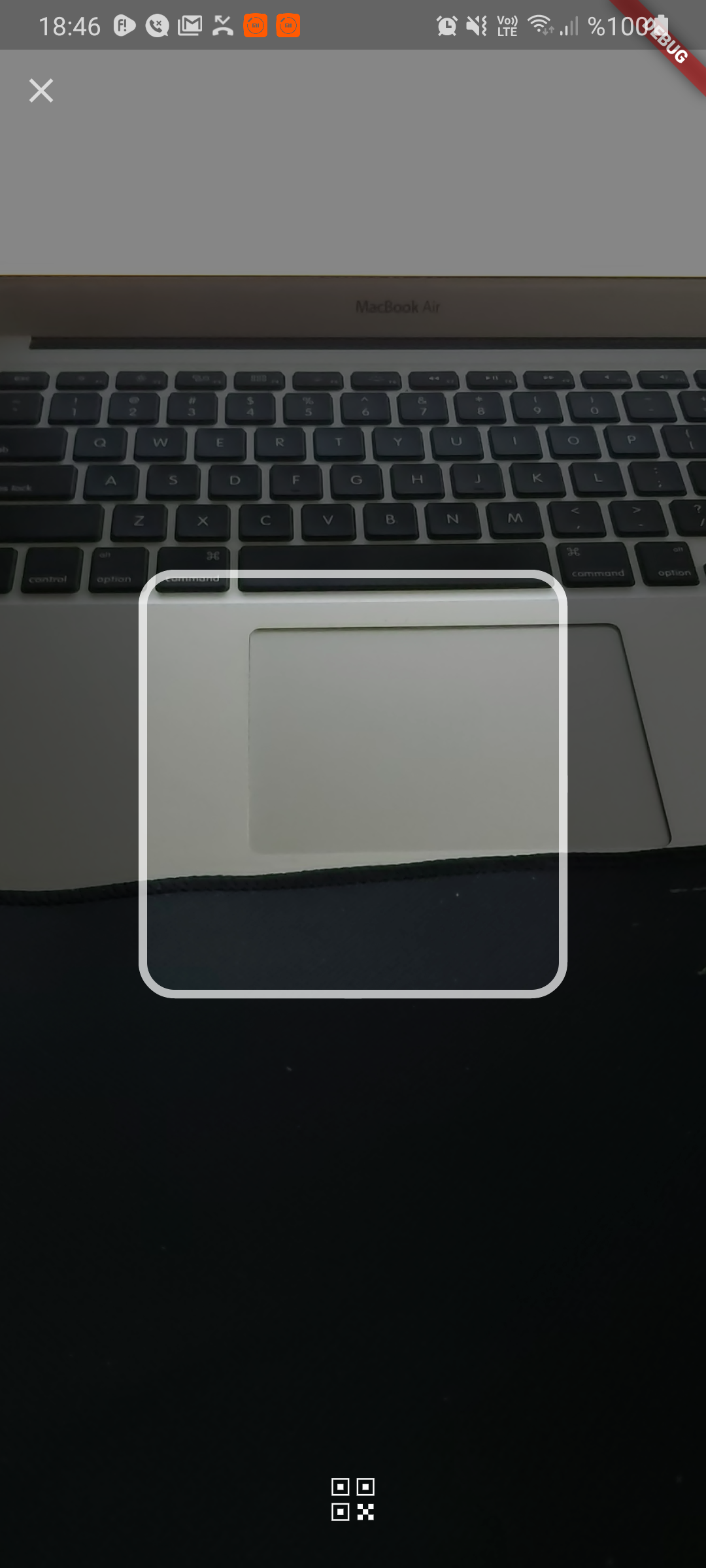
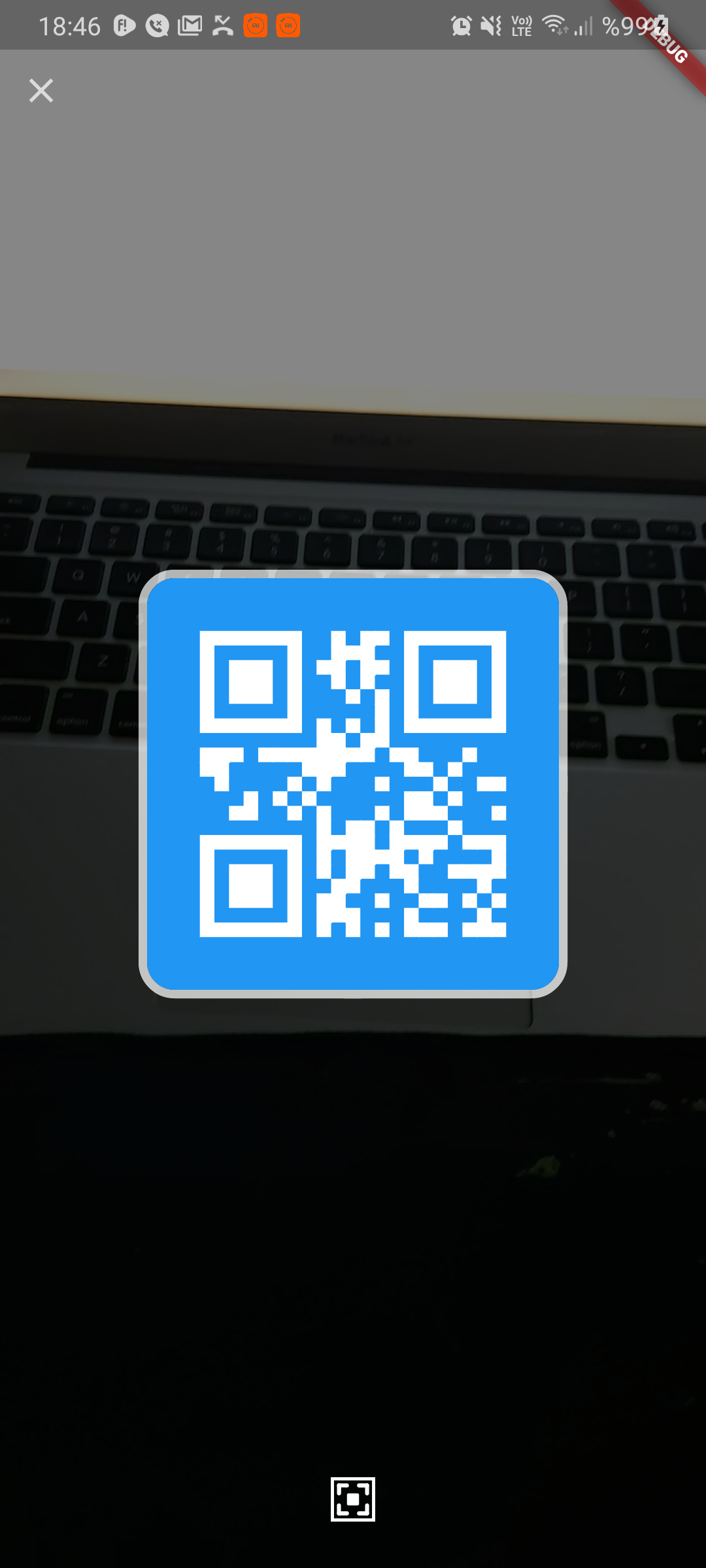
QR Code scan page like Twitter.
Example
Installation
To use this plugin, add twitter_qr_scanner as a dependency in your pubspec.yaml file.
twitter_qr_scanner: anyGetting Started
Check out the example app using twitter_qr_scanner.
Android Integration
This plugin work only level greater then sdk version 21.
iOS Integration
In order to use this plugin, add the following to your Info.plist file:
<key>io.flutter.embedded_views_preview</key>
<true/>
Flutter
İnit:
GlobalKey qrKey = GlobalKey();
QRViewController controller;
Widget:
QRView(
key: qrKey,
overlay: QrScannerOverlayShape(
borderRadius: 16,
borderColor: Colors.white,
borderLength: 120,
borderWidth: 10,
cutOutSize: 250),
onQRViewCreated: _onQRViewCreate,
data: "QR TEXT",// Showing qr code data
)Scan:
void _onQRViewCreate(QRViewController controller) {
this.controller = controller;
controller.scannedDataStream.listen((scanData) {
setState(() {
print("QRCode: $scanData");
});
});
}Dispose:
@override
void dispose() {
controller?.dispose();
super.dispose();
}